آیا امتیاز Light،use بر رتبه وب سایت من تأثیر می گذارد؟
برخلاف Core Web Vitals، امتیاز Light،use بر رتبه بندی موتورهای جستجوی شما تأثیری ندارد. حتی اگر Light،use به شما نمره پایینی بدهد، کاربران واقعی شما هنوز هم ممکن است تجربه خوبی در وب سایت شما داشته باشند.
علاوه بر معیارهای Core Web Vitals، بسیاری از ابزارهای عملکرد نیز امتیاز عملکردی بین 0 تا 100 را به شما نشان می دهند.
به این می گویند امتیاز عملکرد فانوس دریایی، بر اساس ابزار تست Light،use گوگل که بسیاری از تست های سرعت سایت دیگر بر روی آن ساخته شده اند.
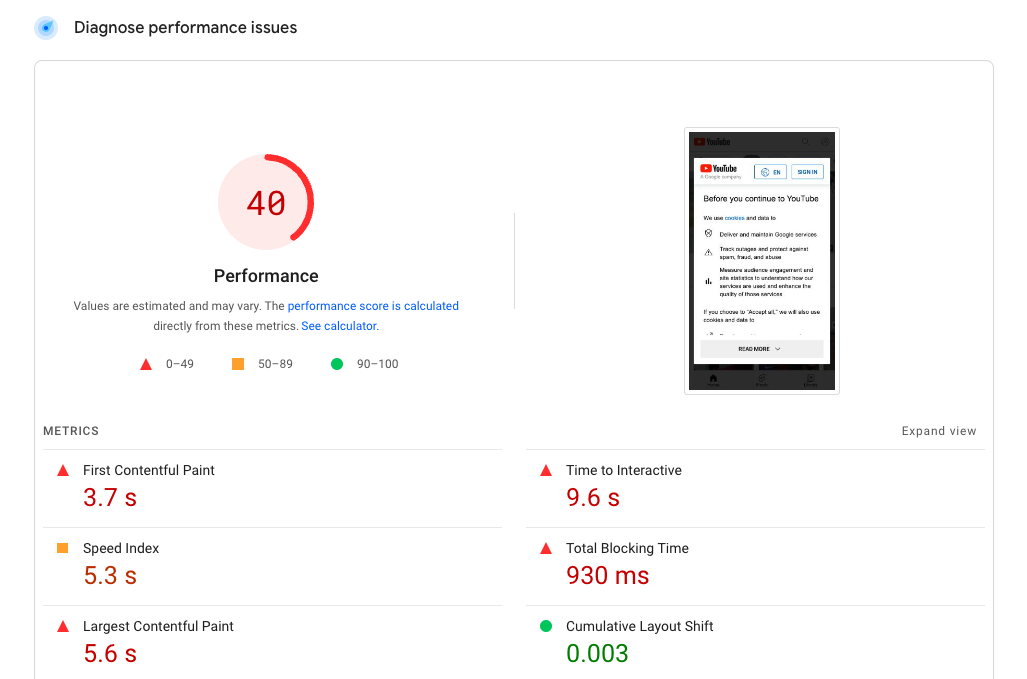
 اسکرین شات یک نتیجه تست سرعت سایت از PageS،d Insights، اکتبر 2022
اسکرین شات یک نتیجه تست سرعت سایت از PageS،d Insights، اکتبر 2022این امتیاز ارزیابی سطح بالایی از وب سایت شما را ارائه می دهد.
با این حال، هنگام بهینه سازی صفحات خود، می تو،د آن را نادیده بگیرید و به جای آن بر معیارهای خاصی که می خواهید بهبود دهید تمرکز کنید.
بنابراین، بیایید شروع به بهبود معیارهای سرعت وب سایت کنیم که واقعاً مهم هستند – Core Web Vitals.
مرحله 1: بررسی کنید که آیا نیاز به بهینه سازی منابع حیاتی وب اصلی خود دارید یا خیر
بازدید کنید کنسول جستجو، یک ابزار گوگل است که گزارش های عمیقی در مورد عملکرد وب سایت شما در نتایج جستجو ارائه می دهد.
اگر کنسول جستجو را در سایت خود پیکربندی کرده اید، می تو،د به سرعت گزارش های Core Web Vitals زنده وب سایت خود را مشاهده کنید. اگر نه، در اینجا نحوه راه اندازی وب سایت خود آورده شده است در کنسول جستجوی گوگل
این برگه Core Web Vitals نشان میدهد که وبسایت شما با توجه به معیارهای تجربه کاربر Google چقدر خوب کار میکند.
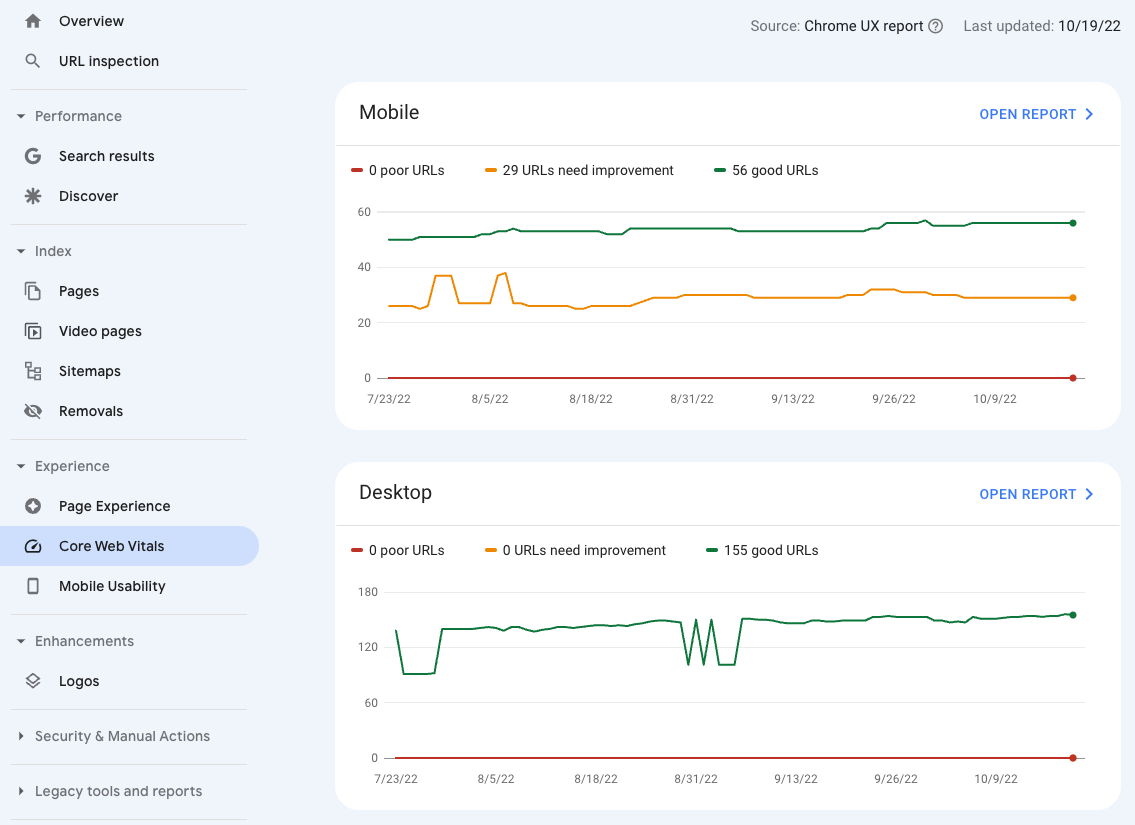
 تصویری از گزارشهای Core Web Vitals در کنسول جستجوی گوگل، اکتبر 2022
تصویری از گزارشهای Core Web Vitals در کنسول جستجوی گوگل، اکتبر 2022اگر فقط «URLهای خوب» دارید، پس کارتان خوب است و لازم نیست نگران بهینهسازی بیشتر Core Web Vitals برای سئو باشید.
اما، اگر برخی از صفحات شما به،وان «ضعیف» یا «نیاز به بهبود» علامتگذاری شدهاند، بهبود معیارهای Core Web Vitals میتواند به رتبهبندی سایت شما در گوگل کمک کند.
مرحله 2: صفحات کند را در وب سایت خود شناسایی کنید
صفحات آهسته منفرد در وب سایت شما می توانند معیارها و تجربه وب سایت کامل شما را کاهش دهند. بنابراین، مکان یابی و تعمیر هر صفحه ای که امتیاز «ضعیف» یا «نیاز به بهبود» را دارد بسیار مهم است.
نحوه شناسایی صفحات آهسته فردی در کنسول جستجو
اگر وب سایت شما ترافیک زیادی دارد، این مرحله آسان است.
- تب Core Web Vitals را باز کنید.
- برای داده های تلفن همراه یا دسکتاپ روی «باز ، گزارش» کلیک کنید.
- یکی از مشکلات فهرست شده در ،مت «چرا URL ها خوب در نظر گرفته نمی شوند» را انتخاب کنید.
- روی یکی از گروه های URL با مشکل کلیک کنید.
Google دادههای سطح URL را برای صفحات نمونه در گروه ارائه میکند و شما میتو،د تلاش خود را روی صفحاتی متمرکز کنید که بدترین عملکرد را در Core Web Vitals دارند.
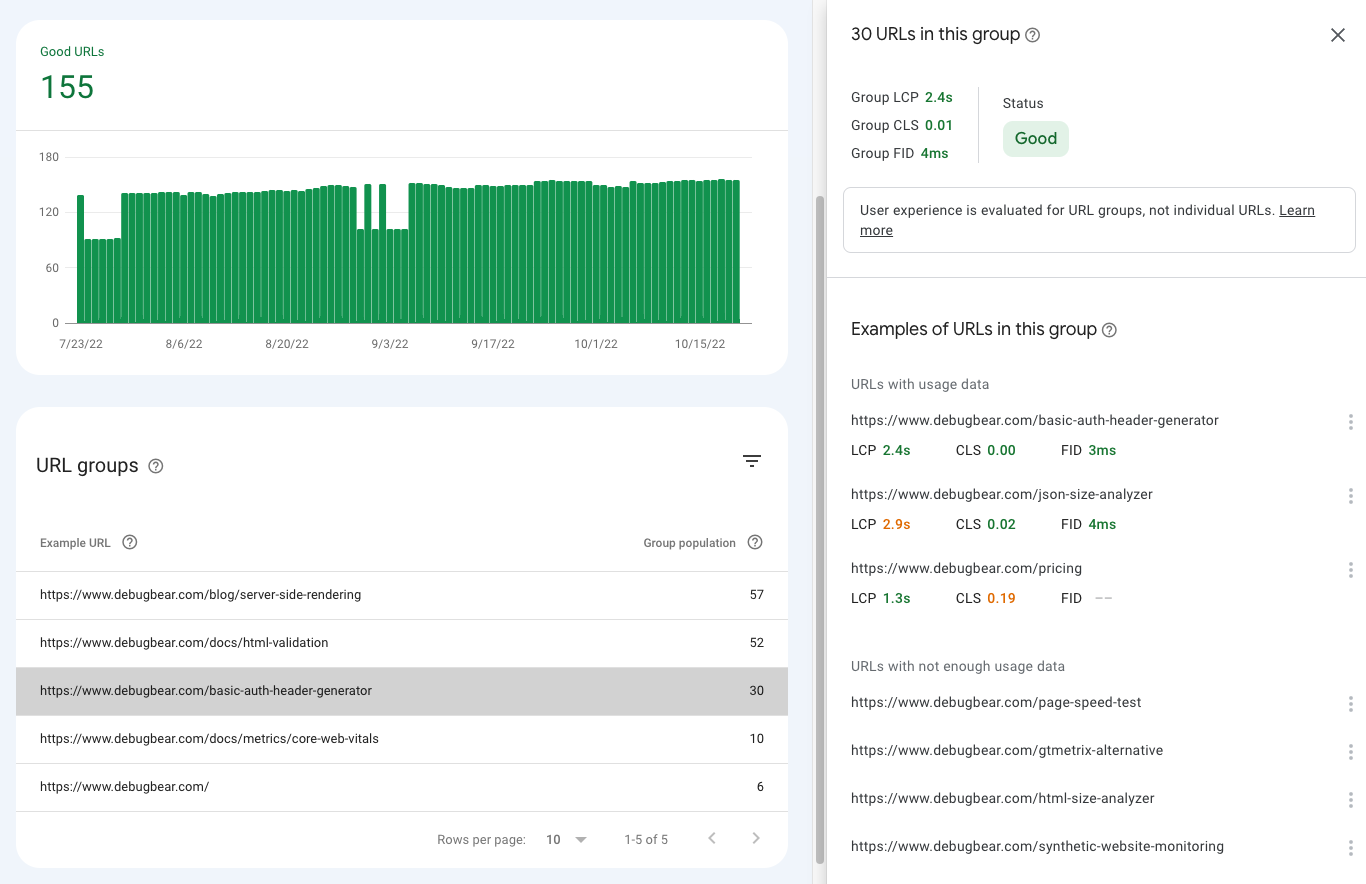
 اطلاعات دقیق درباره یک گروه URL در کنسول جستجوی Google، اکتبر 2022
اطلاعات دقیق درباره یک گروه URL در کنسول جستجوی Google، اکتبر 2022با این حال، هنگامی که در کنسول جستجوی خود قرار گرفتید، ممکن است به جای صفحات منفرد، فقط دادههای «گروههای URL» را ببینید. این کاملا طبیعی است
اگر وبسایت جدیدتری دارید که ترافیک زیادی دریافت نمیکند، Google چندین URL را در یک گروه URL واحد ،یب میکند و گروه را بر اساس Core Web Vitals رتبهبندی میکند.
به احتمال زیاد، صفحات درون آن گروه URL به قدری شبیه هستند که تغییراتی که در یک صفحه ایجاد میکنید میتواند برای صفحات دیگر گروه تکرار شود.
نحوه مشاهده گروه های URL آهسته در کنسول جستجو
کنسول جستجوی گوگل گاهی اوقات صفحات مشابه در وب سایت شما را در گروه های URL دسته بندی می کند. این به این دلیل است که ا،ر صفحات در وب سایت شما به خودی خود ترافیک کافی برای Google دریافت نمی کنند تا داده های عملکرد کافی داشته باشد.
از گزارشهای دقیق Core Web Vitals دسکتاپ و موبایل در کنسول جستجوی Google استفاده کنید تا متوجه شوید چه بخشهایی از وبسایت شما کند هستند.
در همان منطقه قبلی، می تو،د گروه های URL کند خود را نیز مشاهده کنید.
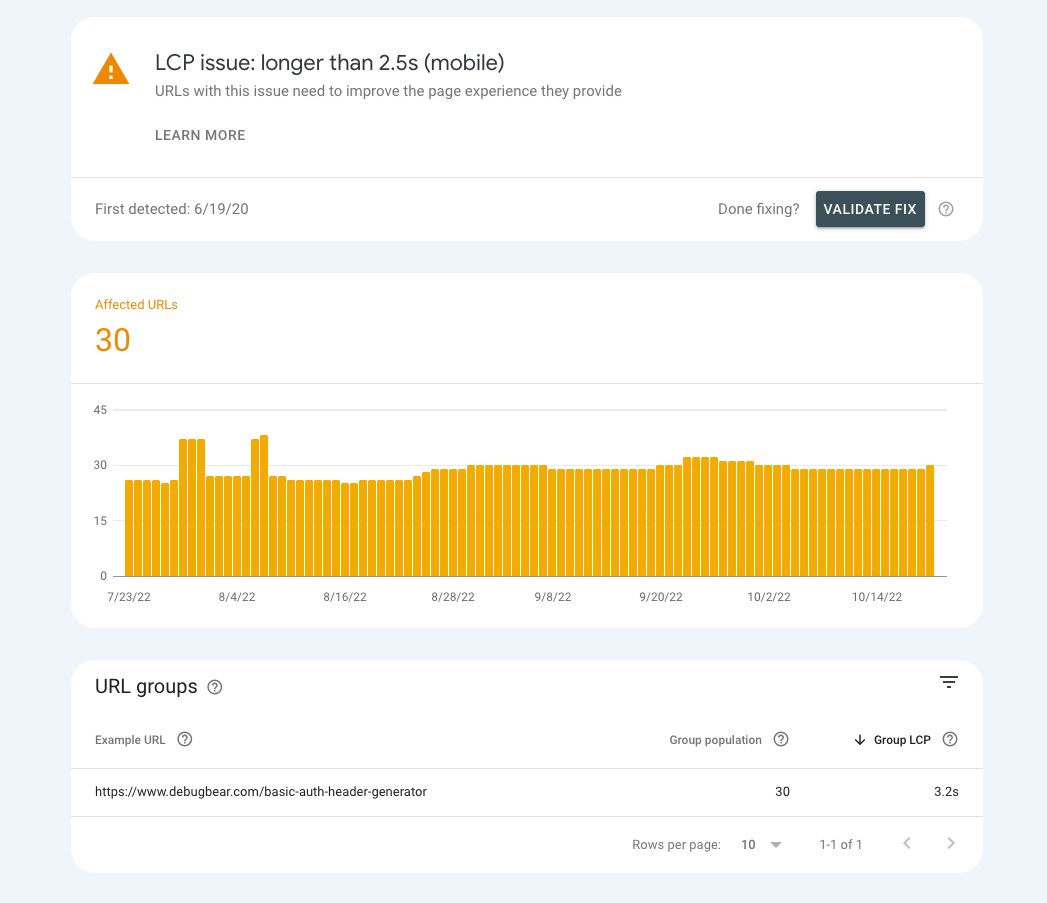
 یک گروه URL کند نشان داده شده در Google Search Console، اکتبر 2022
یک گروه URL کند نشان داده شده در Google Search Console، اکتبر 2022در اسکرین شات بالا، می بینیم که گروهی از 30 URL در وب سایت وجود دارد که بزرگترین آستانه رنگ محتوایی را برآورده نمی کنند.
به طور پیشفرض، کنسول جستجو یک URL نمونه از گروه را نشان میدهد. برای مشاهده لیست کامل URL های گروه می تو،د روی گروه کلیک کنید.
اما فقط به این دلیل که گروهی از URL ها کند هستند، به این م،ی نیست که هر صفحه در آن گروه کند است. شما باید بیشتر بررسی کنید تا مشخص کنید چه صفحاتی را باید بهینه کنید.
چگونه سرعت صفحه فردی را برای URL های داخل یک گروه URL آزمایش کنیم
اگر فهرست طول،ای از «نش،های اینترنتی با دادههای استفاده ناکافی» را میبینید، ما یک راهحل برای شما داریم.
Google فقط دادههای عملکرد در سطح URL را برای صفحات جداگانهای ارائه میکند که ترافیک کافی برای ثبت دادهها را دریافت میکنند.
از آنجایی که اطلاعات کاربر واقعی کافی ندارید، بهترین گزینه اجرا ، است تست های عملکرد مبتنی بر آزمایشگاه تا ببینید کدام صفحات در گروه URL کند هستند.
تستهای مبتنی بر آزمایشگاه در یک محیط کنترلشده برای اندازهگیری عملکرد صفحه اجرا میشوند.
داده های آزمایشگاهی با داده های میدان مطابقت نخواهد داشت، اما می تو،د از آن برای رتبه بندی صفحات خود و شناسایی کندترین آنها استفاده کنید.
می تو،د از a استفاده کنید ابزار تست سرعت سایت رایگان برای اجرای آزمایشات یا استفاده از DebugBear برای آزمایش صفحات به صورت انبوه و رتبه بندی آنها بر اساس معیارهای Core Web Vitals.
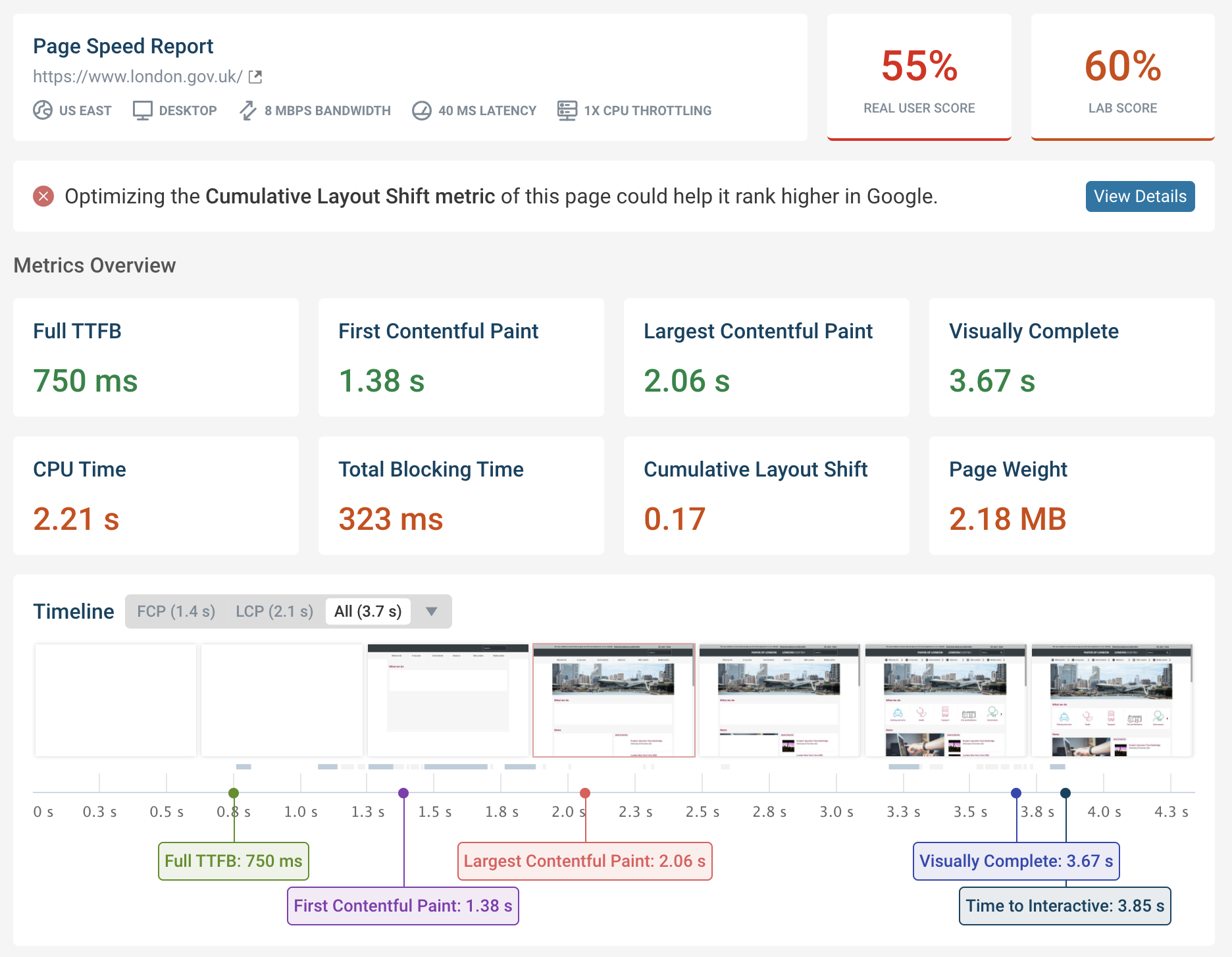
 نتیجه تست سرعت سایت DebugBear، اکتبر 2022
نتیجه تست سرعت سایت DebugBear، اکتبر 2022مرحله 3: نظارت را برای صفحات کلیدی در وب سایت خود تنظیم کنید
هنگامی که تشخیص دادید کدام صفحات عملکرد ضعیفی دارند، باید به طور مداوم وب سایت خود را زیر نظر داشته باشید تا تغییرات عملکرد را سریعتر تشخیص دهید.
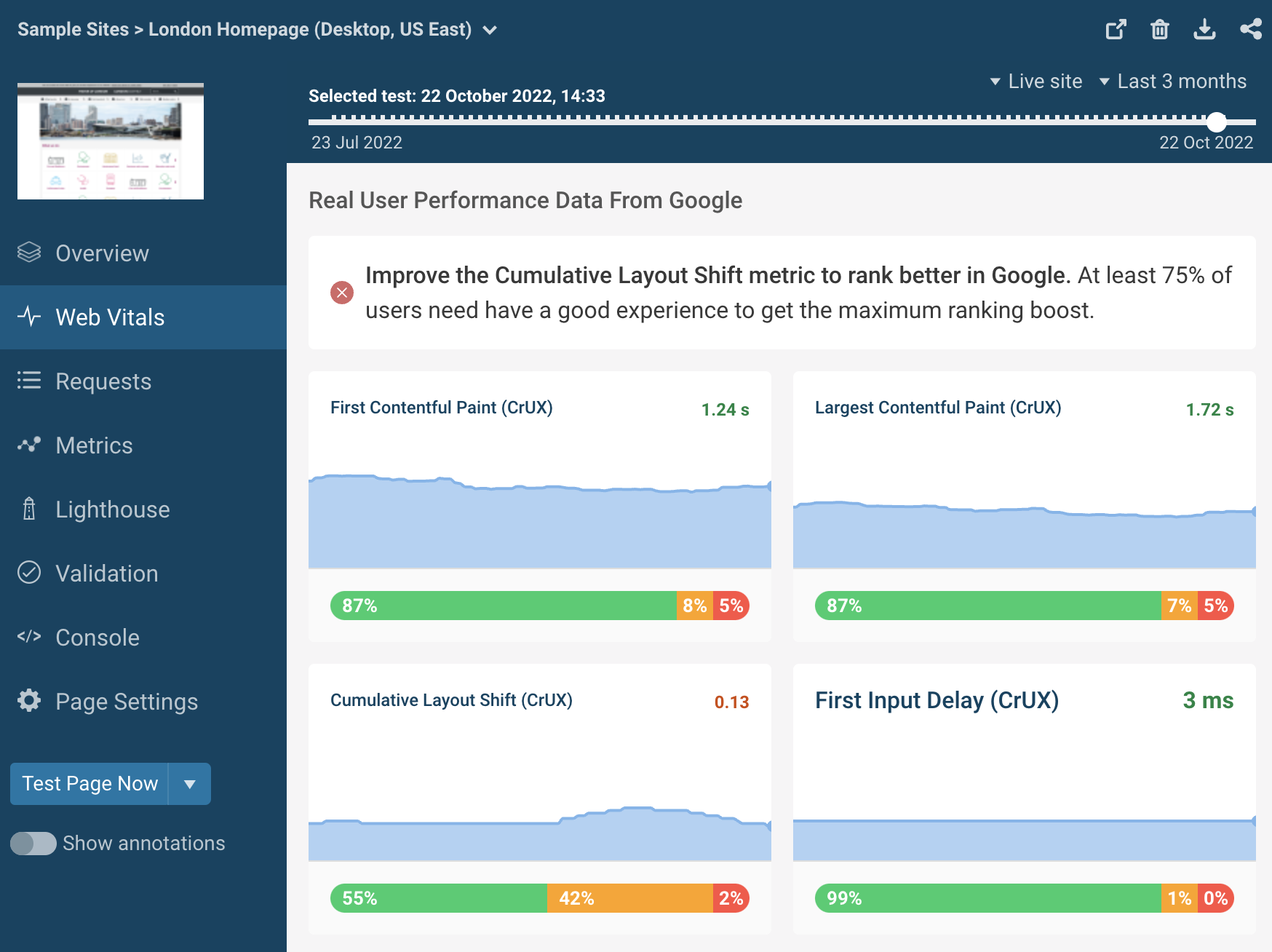
DebugBear هم آزمایشهای مستمر مبتنی بر آزمایشگاه را اجرا میکند و هم دادههای کاربر واقعی Google را در طول زمان ردیابی میکند. به این ترتیب میتو،د تأیید کنید که بهبودهای Core Web Vitals کار میکنند و در مورد هر گونه رگرسیون تصادفی که رخ میدهد هشدار دریافت کنید.
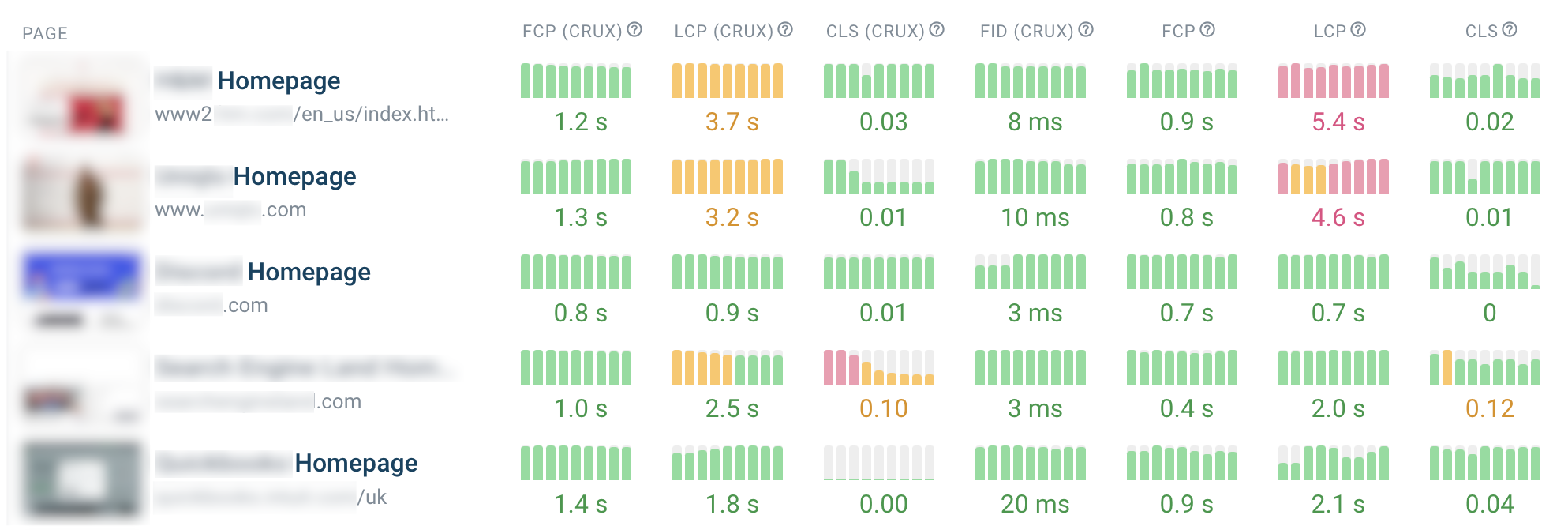
 دادههای پایش Core Web Vitals در DebugBear، اکتبر 2022
دادههای پایش Core Web Vitals در DebugBear، اکتبر 2022کدام صفحات را باید به طور مداوم رصد کنید؟
سه نوع صفحه وجود دارد که باید نظارت داشته باشید:
- صفحات خاصی که شناسایی کردید دارای Core Web Vital ضعیف هستند.
- صفحات کلیدی پربازدید مانند صفحه اصلی شما.
- صفحات رقیب معادل تا بتو،د مقایسه و محک بزنید.
نکته حرفه ای: دسته بندی صفحات مختلف را در وب سایت خود شناسایی کنید و یک یا دو URL را برای هر نوع صفحه نظارت کنید.
صفحات درون یک دسته ویژگی های عملکردی مشابهی خواهند داشت. نظارت بر 50 صفحه مشابه به طور کلی به شما کمکی نمی کند تا مشکلات عملکرد اضافی را پیدا کنید.
مرحله 4: آزمایشهای عملکردی عمیق را در صفحات آهسته اجرا کنید تا رفعهای احتمالی را شناسایی کنید
با یک تست عملکرد، می تو،د دلایل دقیق نمرات Core Web Vitals “نیاز به بهبود” یا “ضعیف” را بیاموزید.
برای اجرای تست عملکرد روی صفحات آهسته فردی خود:
- بازدید کنید: قابل اعتماد و متخصص debugbear.com/test.
- تست: URL صفحه وب کند خود را وارد کنید.
- مرور: نتایج Core Web Vitals خود را تجزیه و تحلیل کنید و توصیه های موجود در گزارش خود را بخو،د تا سرعت سایت خود را افزایش دهید.
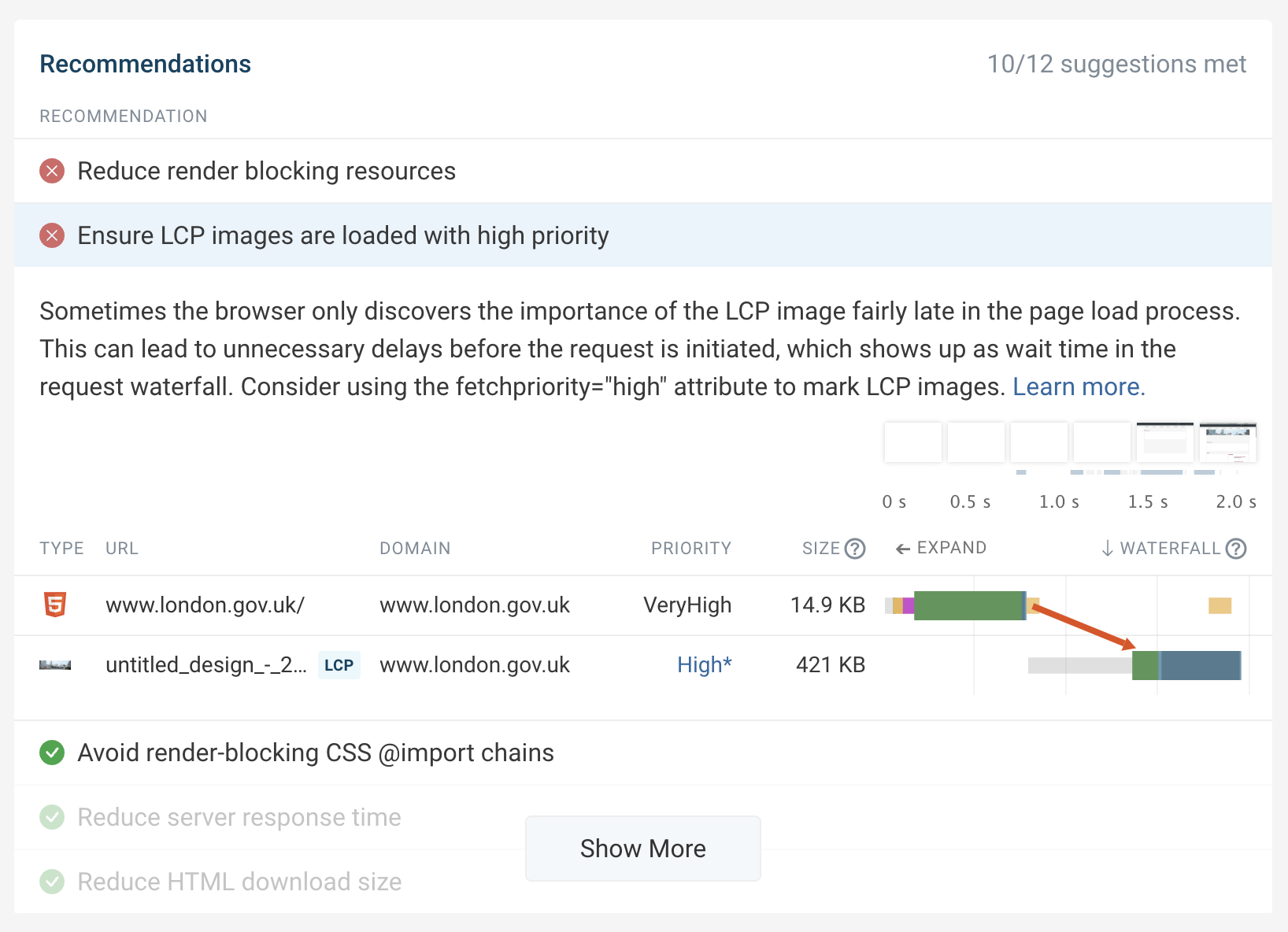
 توصیه ای برای سرعت بخشیدن به بزرگترین رنگ محتوایی در DebugBear، اکتبر 2022
توصیه ای برای سرعت بخشیدن به بزرگترین رنگ محتوایی در DebugBear، اکتبر 2022چگونه می توان بزرگترین امتیازات رنگ محتوایی را تجزیه و تحلیل کرد
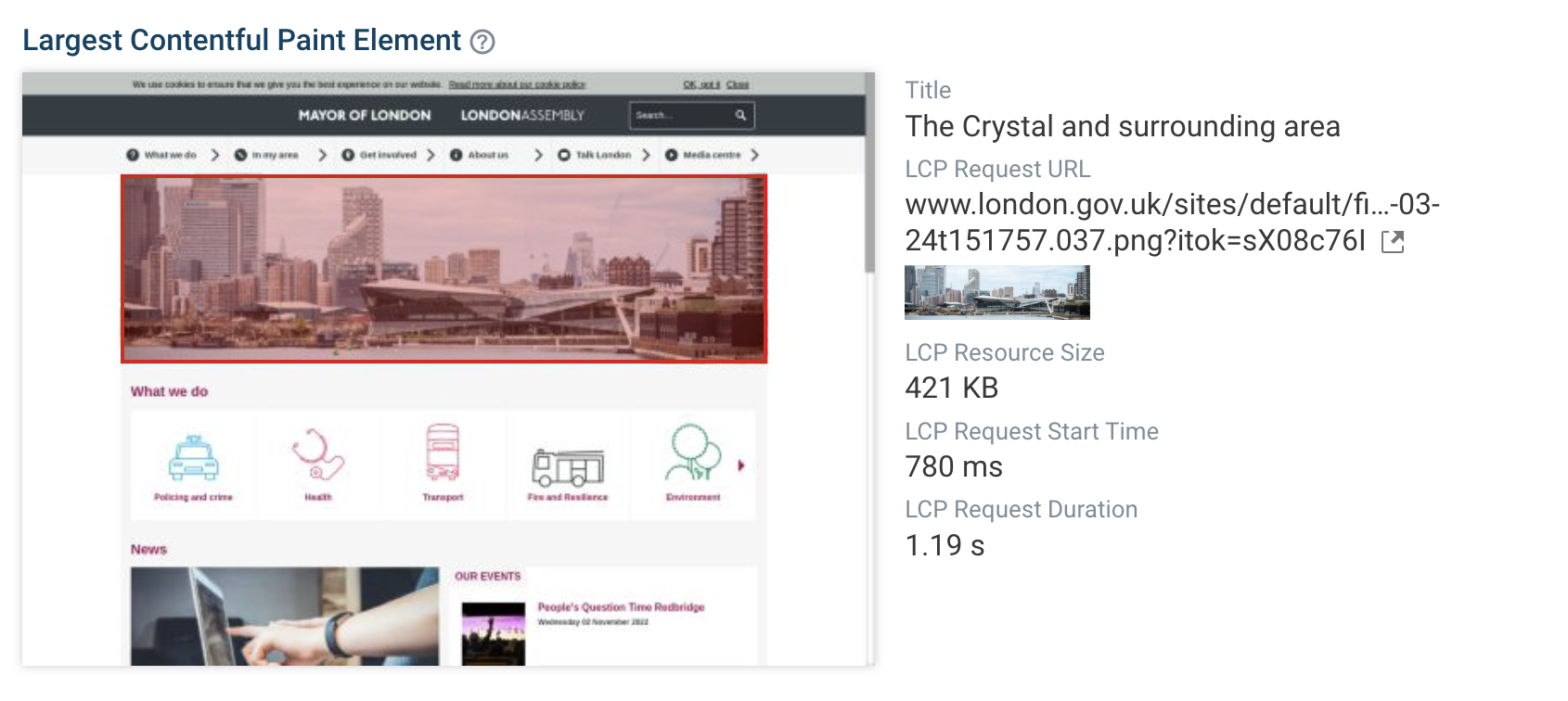
بزرگترین رنگ محتوایی (LCP) اندازهگیری میکند که چه مدت پس از پیمایش بزرگترین ،صر محتوا در صفحه نمایش داده میشود.
بنابراین اولین قدم شناسایی ،صر LCP است – برای مثال، یک تصویر بزرگ یا ،وان در صفحه.
پس از انجام این کار، میتو،د به دنبال کارهایی باشید که میتو،د برای بارگیری منابع لازم برای نمایش سریعتر آن محتوا انجام دهید.
 اطلاعات دقیق درباره بزرگترین ،صر رنگ محتوایی در DebugBear، اکتبر 2022
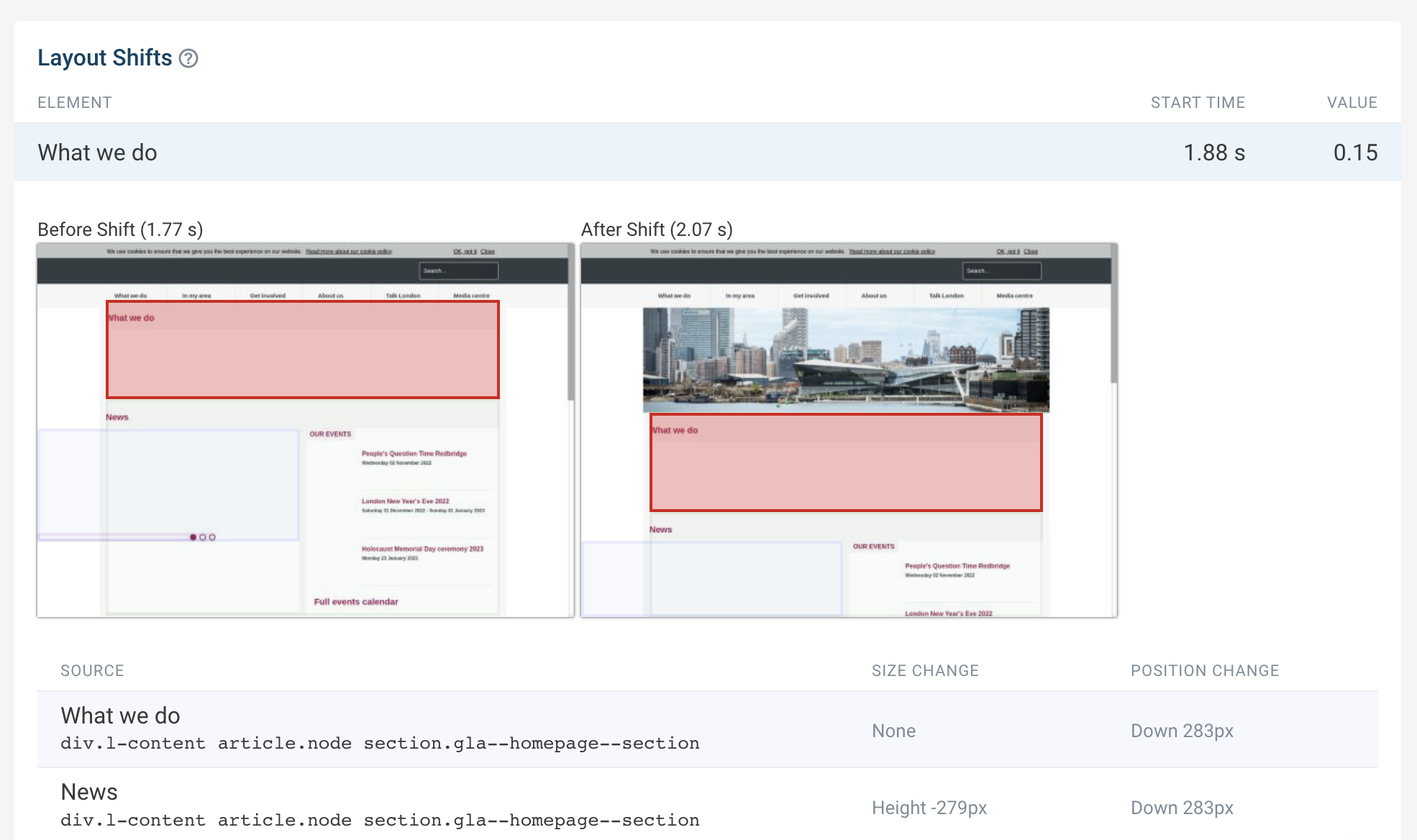
اطلاعات دقیق درباره بزرگترین ،صر رنگ محتوایی در DebugBear، اکتبر 2022نحوه تجزیه و تحلیل نمرات تغییر چیدمان تجمعی
تغییر چیدمان تجمعی میزان پایداری طرح بعد از رندر را اندازه می گیرد.
برای کاهش آن، بررسی کنید که چه ،اصر UI بعد از بارگیری اولیه صفحه، موقعیت خود را تغییر می دهند.
 نمای قبل و بعد از تغییر چیدمان در DebugBear، اکتبر 2022
نمای قبل و بعد از تغییر چیدمان در DebugBear، اکتبر 2022چگونه نمرات تاخیر ورودی اول را تجزیه و تحلیل کنیم
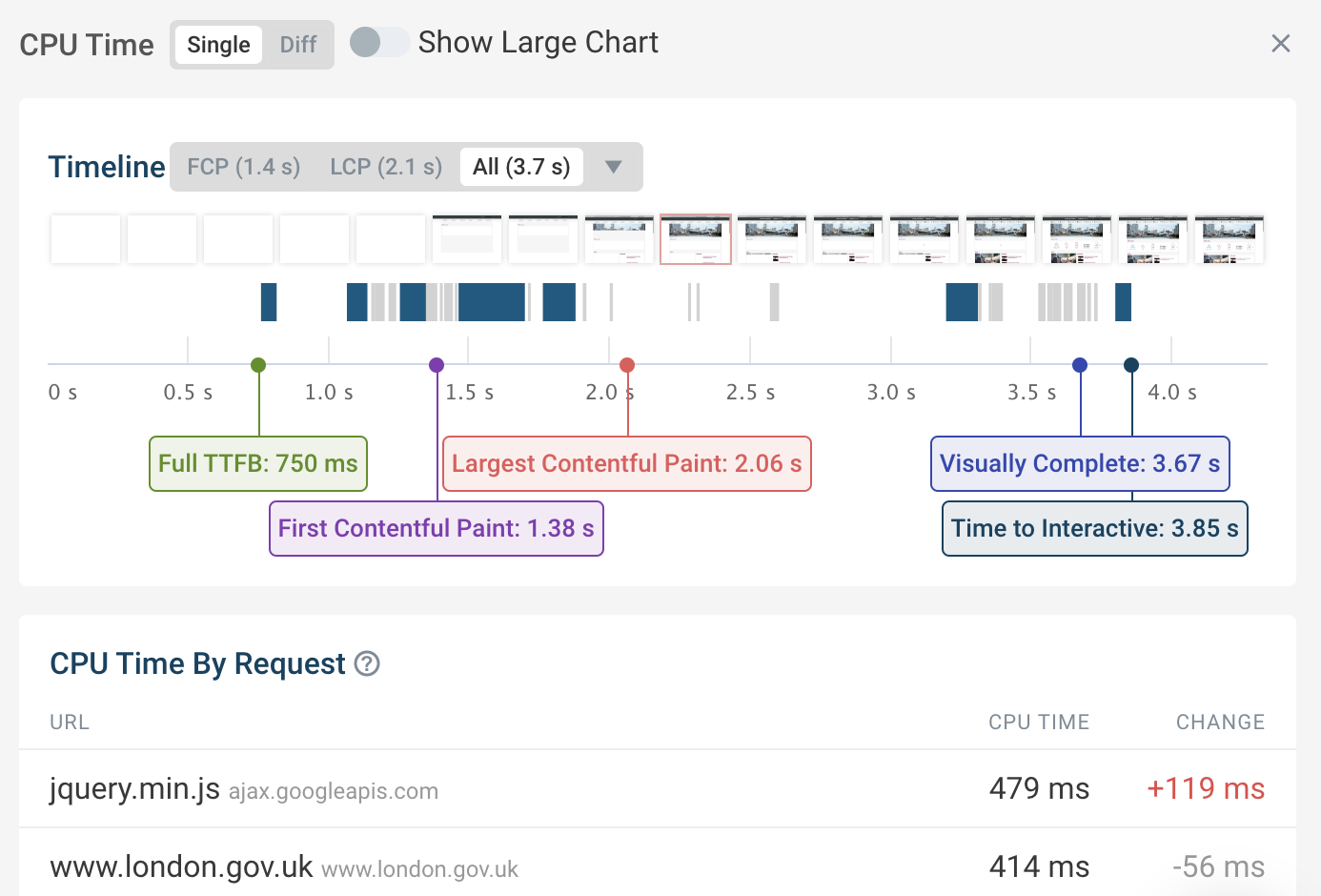
اولین تاخیر ورودی اندازه گیری می کند که صفحه چه مدت پس از تعامل کاربر شروع به پردازش ورودی کاربر می کند.
تستهای آزمایشگاهی معمولاً تعاملات کاربر را شبیهسازی نمیکنند، اما همچنان میتو،د کارهای طول، CPU را بررسی کنید که سرعت پردازش ورودی کاربر توسط صفحه را به تأخیر میاندازد.
 پردازش CPU در حین بارگذاری صفحه در DebugBear، اکتبر 2022
پردازش CPU در حین بارگذاری صفحه در DebugBear، اکتبر 2022مرحله 5: امیدوارکننده ترین بهینه سازی ها را شناسایی کنید
تاثیر بهینه سازی های مختلف سرعت سایت بسیار متفاوت است.
اغلب، اعمال تعداد کمی از بهبودها می تواند به شدت کل سایت شما را بالا ببرد.
قبل از اعمال هرگونه تغییر، موارد زیر را در نظر بگیرید:
- تأثیر آن بر Core Web Vitals چقدر خواهد بود؟
- آیا بهبودها فقط برای یک صفحه خاص یا در کل وب سایت اعمال می شود؟
- اجرای این تغییر چقدر کار خواهد کرد؟
از آزمایشهای سریع برای ،ن تأثیر بالقوه بهینهسازی Core Web Vitals استفاده کنید
DebugBear شامل یک آزمایش قابلیتی که به شما امکان می دهد بدون نیاز به ایجاد و استقرار تغییرات کد در وب سایت خود، بهینه سازی عملکرد را امتحان کنید.
میتو،د HTML صفحه را تغییر دهید تا ببینید که چگونه تغییرات در اولویتبندی منابع روی وبسایت شما در عمل تأثیر میگذارد.
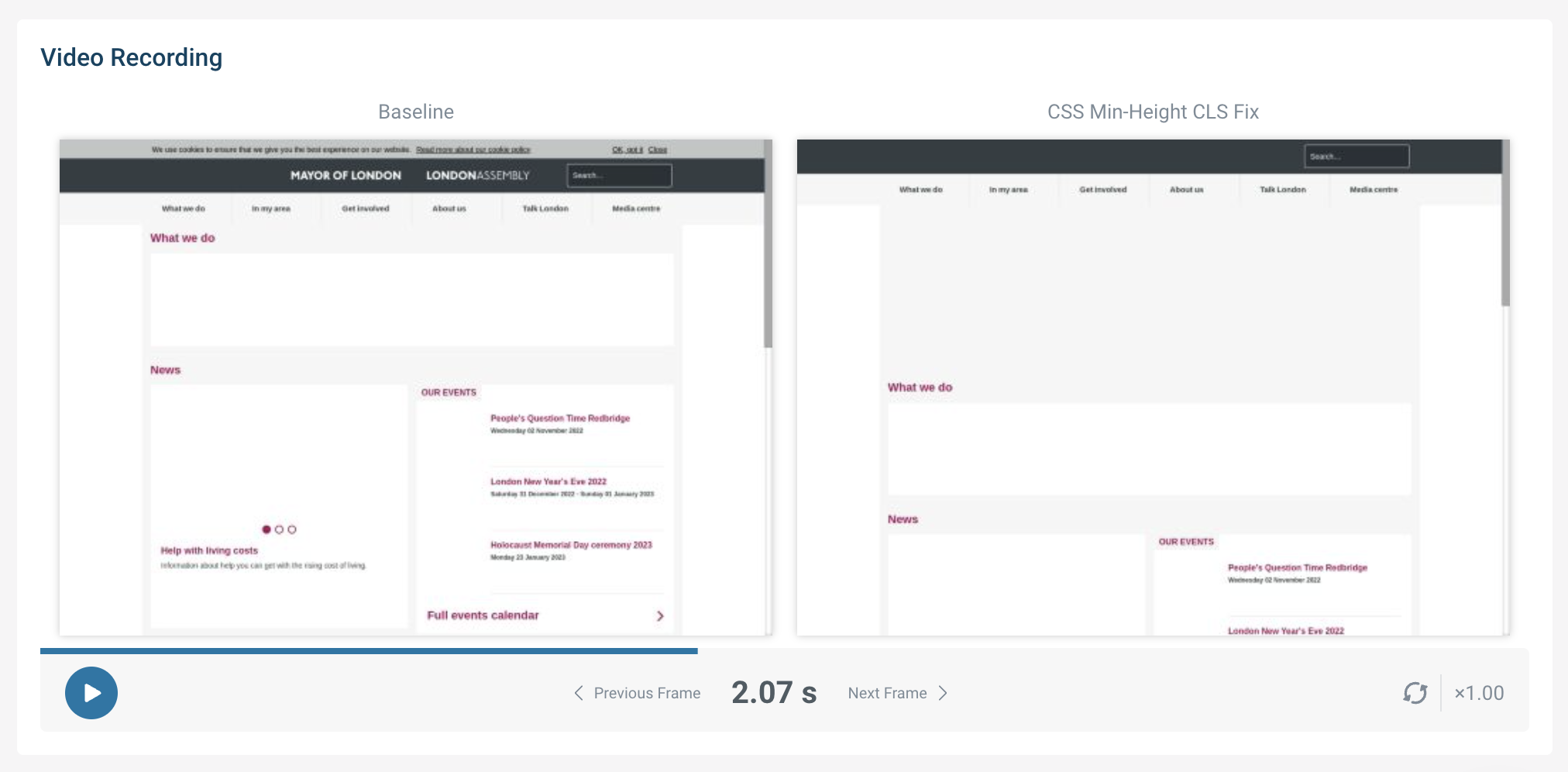
برای مثال، در زیر میتو،م مراحل اولیه فرآیند رندرینگ یک وبسایت را مشاهده کنیم. در نهایت یک تصویر در بالای صفحه نشان داده می شود. اسکرین شات در نقطه انتخاب شده در فرآیند رندر نشان می دهد که طرح صفحه قبل از بارگذاری تصویر چگونه به نظر می رسد.
 تصویری از آزمایش سرعت سایت در DebugBear، اکتبر 2022
تصویری از آزمایش سرعت سایت در DebugBear، اکتبر 2022در ضبط ویدیوی پایه در سمت چپ، هیچ فضایی برای تصویر در حین بارگیری فایل تصویر در نظر گرفته نمیشود و در نتیجه در هنگام رسیدن تصویر، برخی از محتوای صفحه به سمت پایین تغییر میکند.
در سمت راست، آزمایشی را مشاهده میکنیم تا ببینیم اگر حداقل ارتفاع برای تصویر تعیین شود، صفحه چگونه بارگذاری میشود، که تغییر طرح را حذف میکند.
از یک محیط مرحلهبندی برای آزمایش تأثیر عملکرد بهینهسازی Core Web Vitals استفاده کنید
راه دیگر برای بررسی اینکه آیا تغییرات شما تأثیر مطلوبی دارند، استفاده از تغییرات کد در یک محیط مرحلهبندی و اجرای آزمایشها در آنجا است.
تأیید زودهنگام پیشرفتهای متریک به شما کمک میکند تغییراتی را که کار میکنند و تأثیر مثبتی بر Core Web Vitals دارند، سریع پیدا کنید.
مرحله 6: بهینه سازی ها را در سایت تولیدی خود ارزیابی کنید
هنگامی که تغییرات شما در مرحله تولید یا زنده هستند، 30 روز طول می کشد تا نتیجه کامل بهینه سازی های خود را مشاهده کنید.
هنگامی که می تو،د تأثیر بهینه سازی های خود را مشاهده کنید، می تو،د این مراحل را دوباره طی کنید تا تصمیم بگیرید که چه چیزی را در مرحله بعد بهینه کنید.
برای عملکرد بهتر، بهینه سازی هسته اصلی وب خود را شروع کنید
DebugBear می تواند با آسان ، اجرای تست های عملکرد، شناسایی فرصت های بهبود و پیگیری سرعت صفحه در طول زمان، به بهبود Core Web Vitals شما کمک کند.
این محصول برای بهینهسازی Core Web Vitals ساخته شده است و دادههای کاربر واقعی Google را با گزارشهای عمیق ،یب میکند که به شما کمک میکند وبسایت خود را سریعتر کنید.
DebugBear را با a امتحان کنید آزمایشی 14 روزه رایگان.
 دادههای پایش Core Web Vitals در DebugBear، اکتبر 2022
دادههای پایش Core Web Vitals در DebugBear، اکتبر 2022
منبع: https://www.searchenginejournal.com/core-web-vitals-guide-debugbear-spcs/468679/