چگونه می توان بزرگترین رنگ محتوای وب سایت خود را اندازه گیری کرد
اجرا کنید تست رایگان سرعت وب سایت برای پیدا ،. سرعت LCP شما بلافاصله نمایش داده می شود.
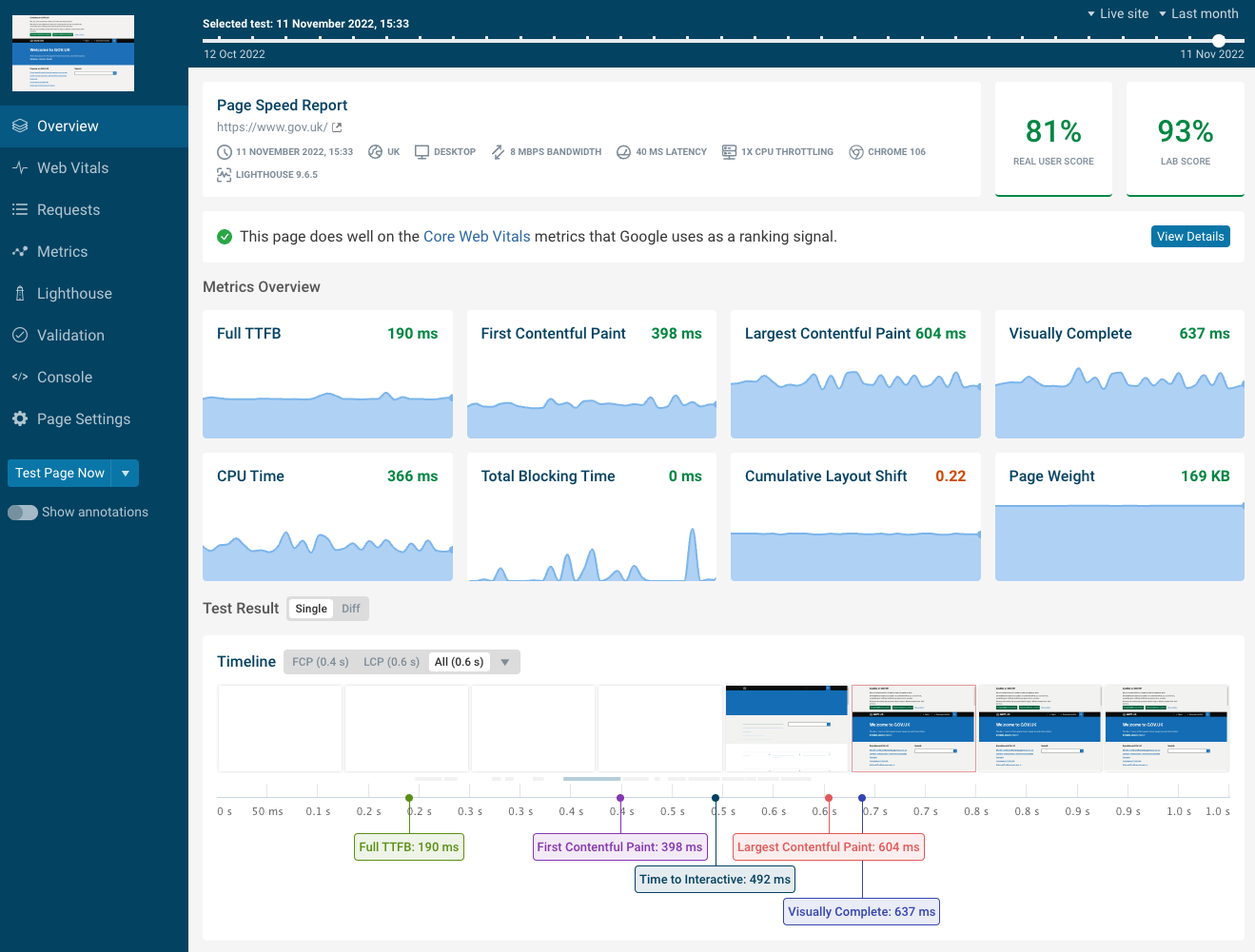
نتایج تست سرعت به شما می گوید که:
- آستانه LCP برآورده شده است.
- شما باید هر Core Web Vital دیگری را بهینه کنید.
بزرگترین رنگ محتوایی چگونه مح،ه می شود؟
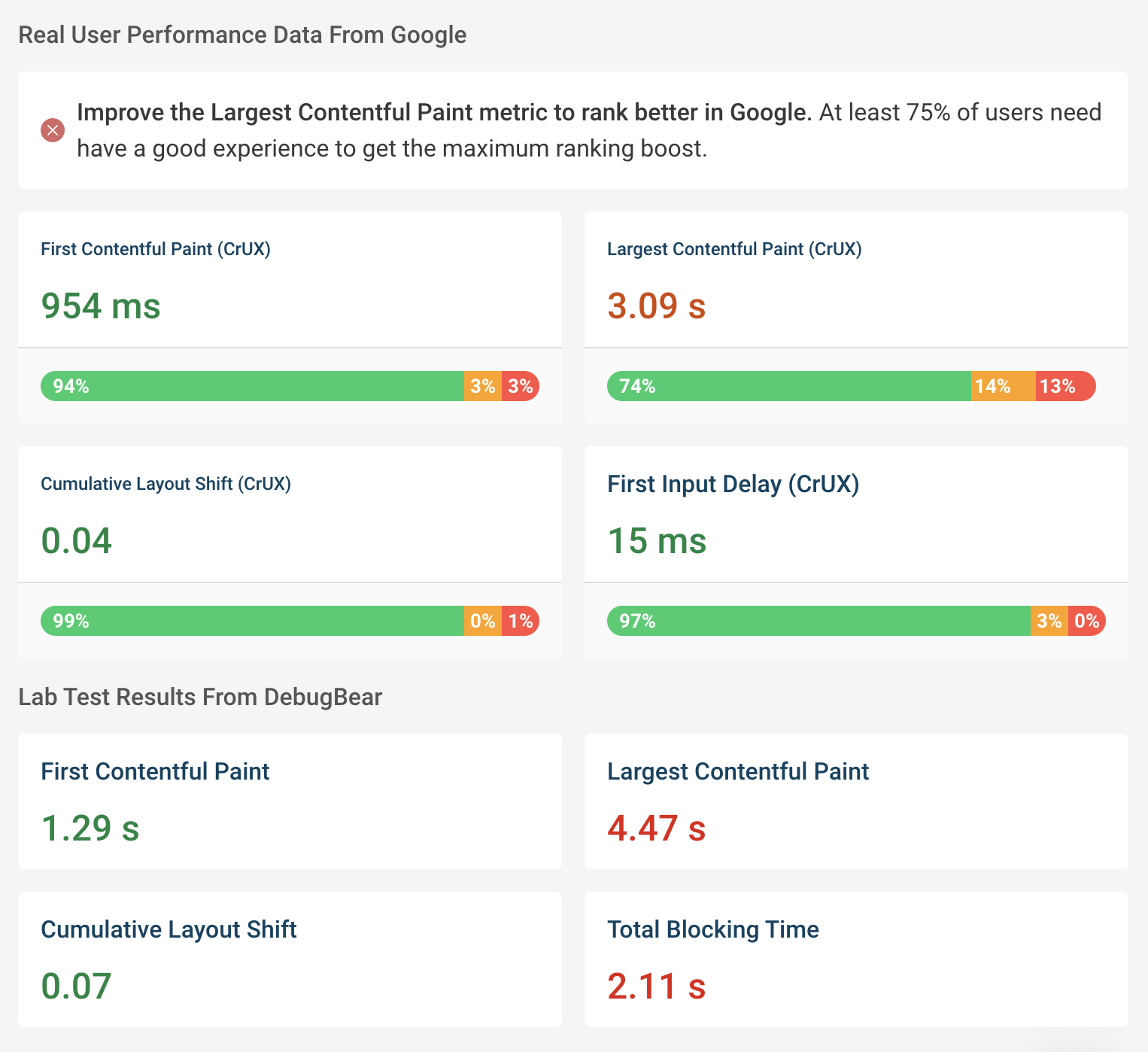
گوگل به صدک 75 تجربیات نگاه می کند – این بدان م،است که 25٪ از بازدیدکنندگان واقعی وب سایت زمان بارگذاری LCP 3.09 ث،ه یا بالاتر را تجربه می کنند، در حالی که برای 75٪ از کاربران LCP کمتر از 3.09 ث،ه است.
در این مثال، LCP کاربر واقعی به صورت 3.09 ث،ه نشان داده شده است.
-
 تصویری از دادههای Core Web Vitals DebugBear.com، نوامبر ۲۰۲۲
تصویری از دادههای Core Web Vitals DebugBear.com، نوامبر ۲۰۲۲
نتایج آزمایش آزمایشگاهی در دادههای اصلی وب حیاتی من چیست؟
با این تست سرعت وب خاص، همچنین معیارهای آزمایشگاهی را خواهید دید که در یک محیط آزمایش کنترل شده جمع آوری شده اند. در حالی که این معیارها مستقیماً بر رتبه بندی گوگل تأثیر نمی گذارد، این داده ها دو مزیت دارد:
- به محض اینکه وب سایت خود را بهبود بخشید، معیارها به روز می شوند، در حالی که به روز رس، کامل داده های Google در زمان واقعی 28 روز طول می کشد.
- علاوه بر معیارها، گزارش های دقیقی دریافت می کنید که می تواند به شما در بهینه سازی وب سایت شما کمک کند.
علاوه بر این، PageS،d Insights همچنین دادههای آزمایشگاهی را ارائه میکند، اما به خاطر داشته باشید که دادههایی که گزارش میکند گاهی اوقات میتواند به دلیل آن گمراهکننده باشد دریچه گاز شبیه سازی شده از آن برای شبیه سازی اتصال شبکه کندتر استفاده می کند.
چگونه بزرگترین ،صر رنگی محتوایی خود را پیدا می کنید؟
هنگامی که شما اجرا می کنید تست سرعت صفحه با DebugBear، ،صر LCP در نتیجه آزمایش برجسته می شود.
گاهی اوقات، ،صر LCP ممکن است یک تصویر بزرگ باشد، و گاهی اوقات، ممکن است بخش بزرگی از متن باشد.
صرف نظر از اینکه ،صر LCP شما یک تصویر است یا یک قطعه متن، محتوای LCP تا زم، که صفحه شما شروع به رندر کند ظاهر نمی شود.
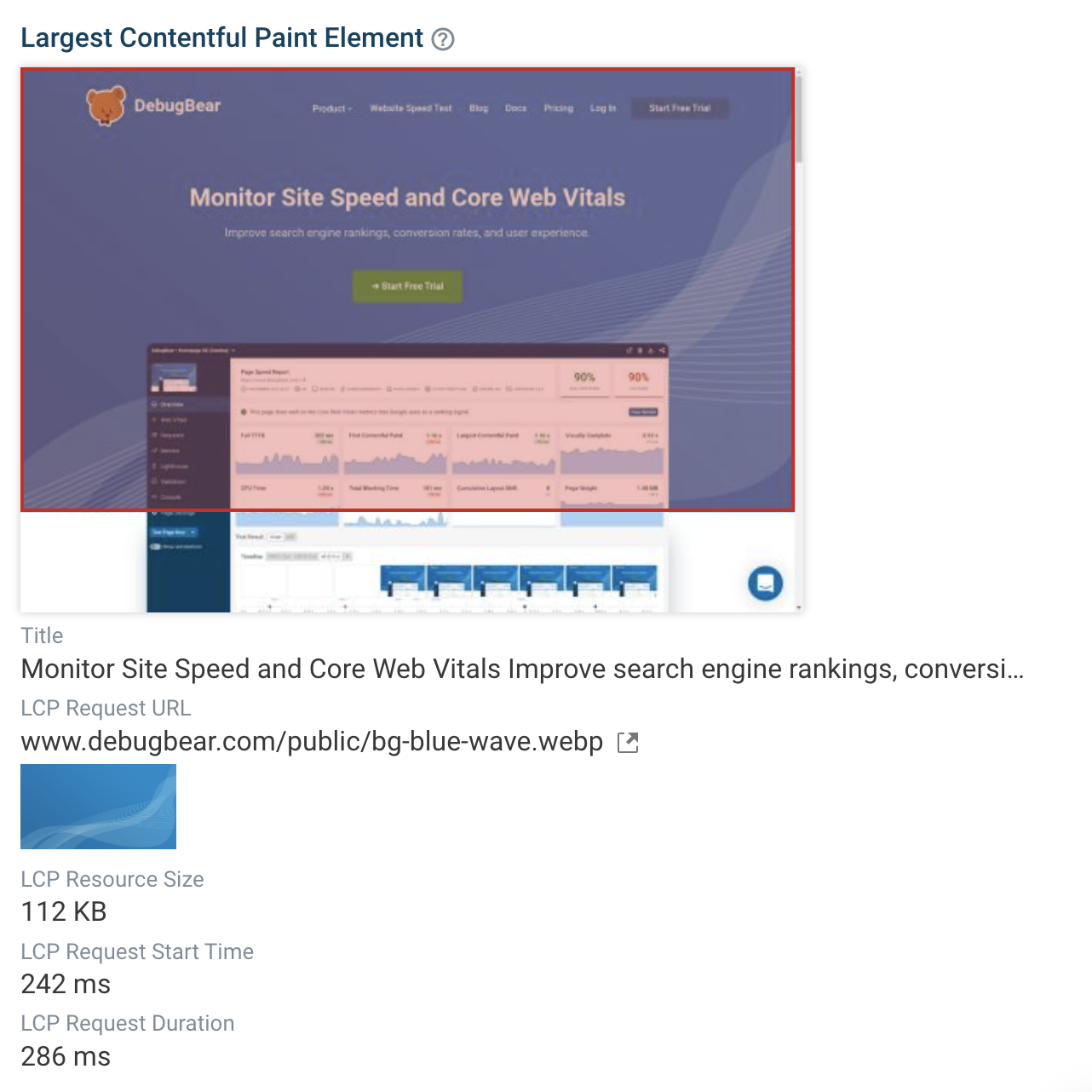
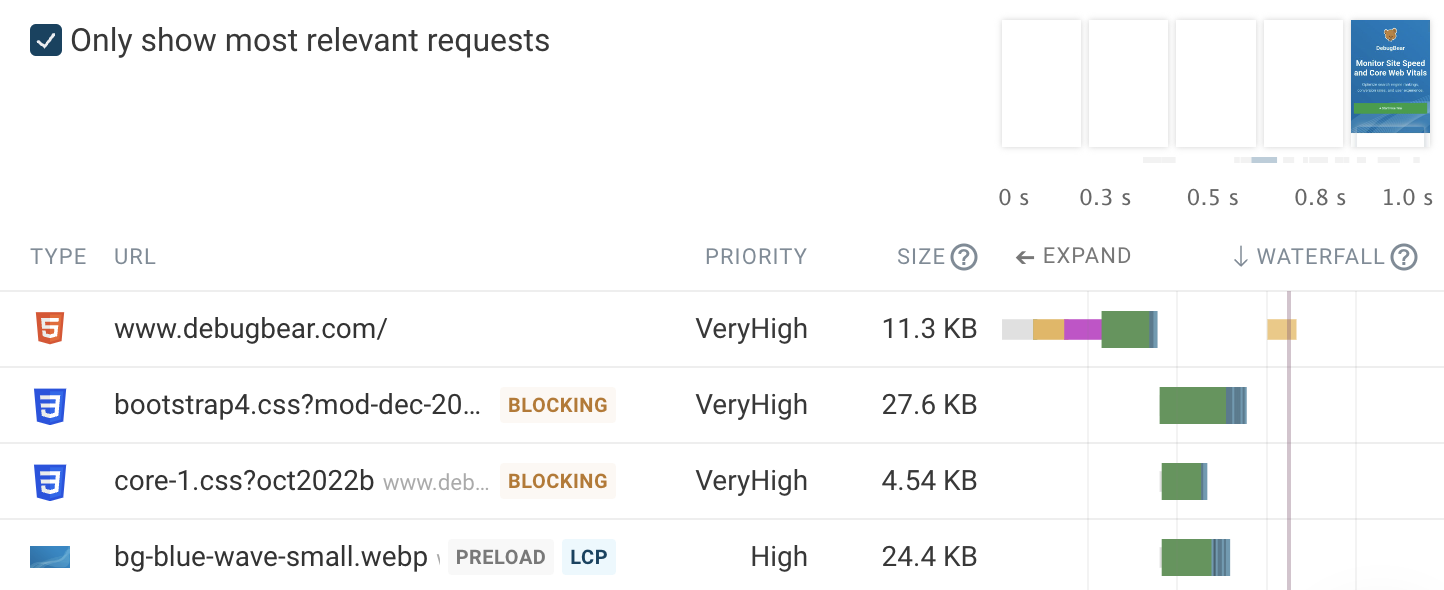
به ،وان مثال، در صفحه زیر، یک تصویر پس زمینه بزرگترین رنگ را بر عهده دارد.
-
 اسکرین شات DebugBear.com، نوامبر ۲۰۲۲
اسکرین شات DebugBear.com، نوامبر ۲۰۲۲
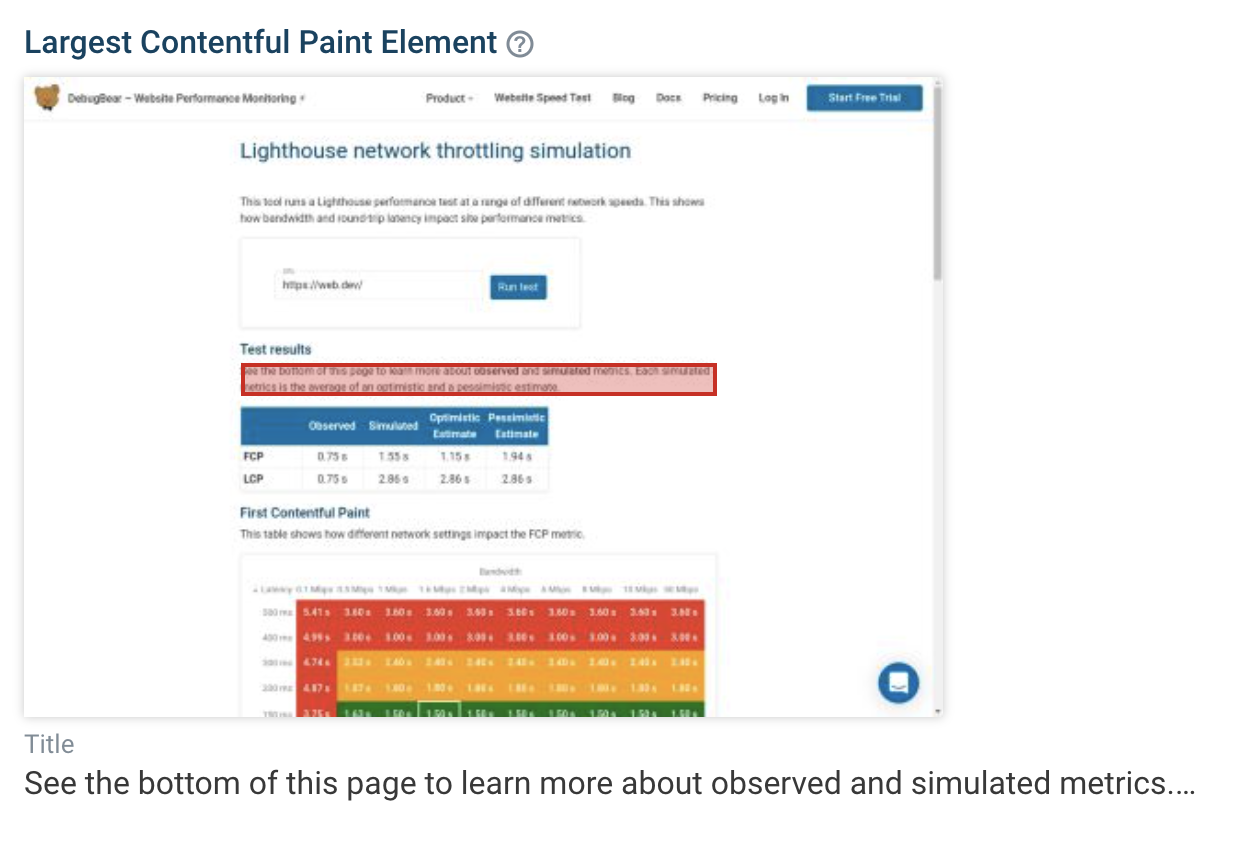
در مقابل، LCP این صفحه یک پاراگراف از متن است.
-
 اسکرین شات DebugBear.com، نوامبر ۲۰۲۲
اسکرین شات DebugBear.com، نوامبر ۲۰۲۲
برای بهبود بزرگترین رنگ محتوایی (LCP) وب سایت خود، باید اطمینان حاصل کنید که ،صر HTML مسئول LCP به سرعت ظاهر می شود.
چگونه می توان بزرگترین رنگ پر محتوا را بهبود بخشید
برای بهبود LCP باید:
- دریابید که چه منابعی برای ظاهر شدن ،صر LCP لازم است.
- ببینید چگونه می تو،د آن منابع را سریعتر بارگذاری کنید (یا اصلاً).
به ،وان مثال، اگر ،صر LCP یک ع، است، می تو،د اندازه فایل تصویر را کاهش دهید.
پس از اجرا a تست سرعت DebugBear، می تو،د روی هر معیار عملکرد کلیک کنید تا اطلاعات بیشتری در مورد نحوه بهینه سازی آن مشاهده کنید.
-
 تصویری از بزرگترین تجزیه و تحلیل رنگ محتوا در DebugBear.com، نوامبر 2022
تصویری از بزرگترین تجزیه و تحلیل رنگ محتوا در DebugBear.com، نوامبر 2022
منابع رایجی که بر LCP تأثیر می گذارند عبارتند از:
- منابع مسدودکننده رندر
- تصاویری که بهینه نشده اند.
- فرمت های تصویر قدیمی
- فونت هایی که بهینه نشده اند.
چگونه منابع مسدود کننده رندر را کاهش دهیم
منابع مسدودکننده رندر فایل هایی هستند که قبل از اینکه مرورگر بتواند محتوای صفحه را روی صفحه بکشد، باید دانلود شوند. شیوه نامه های CSS معمولاً مانند بسیاری از تگ های اسکریپت رندر-مسدود کننده هستند.
برای کاهش تأثیر عملکرد منابع مسدودکننده رندر میتو،د:
- شناسایی منابعی که رندر مسدود می شوند.
- اگر منبع لازم است بررسی کنید.
- بررسی کنید که آیا منبع باید رندر را مسدود کند.
- ببینید آیا می توان منبع را سریعتر بارگذاری کرد، مثلاً با استفاده از فشرده سازی.
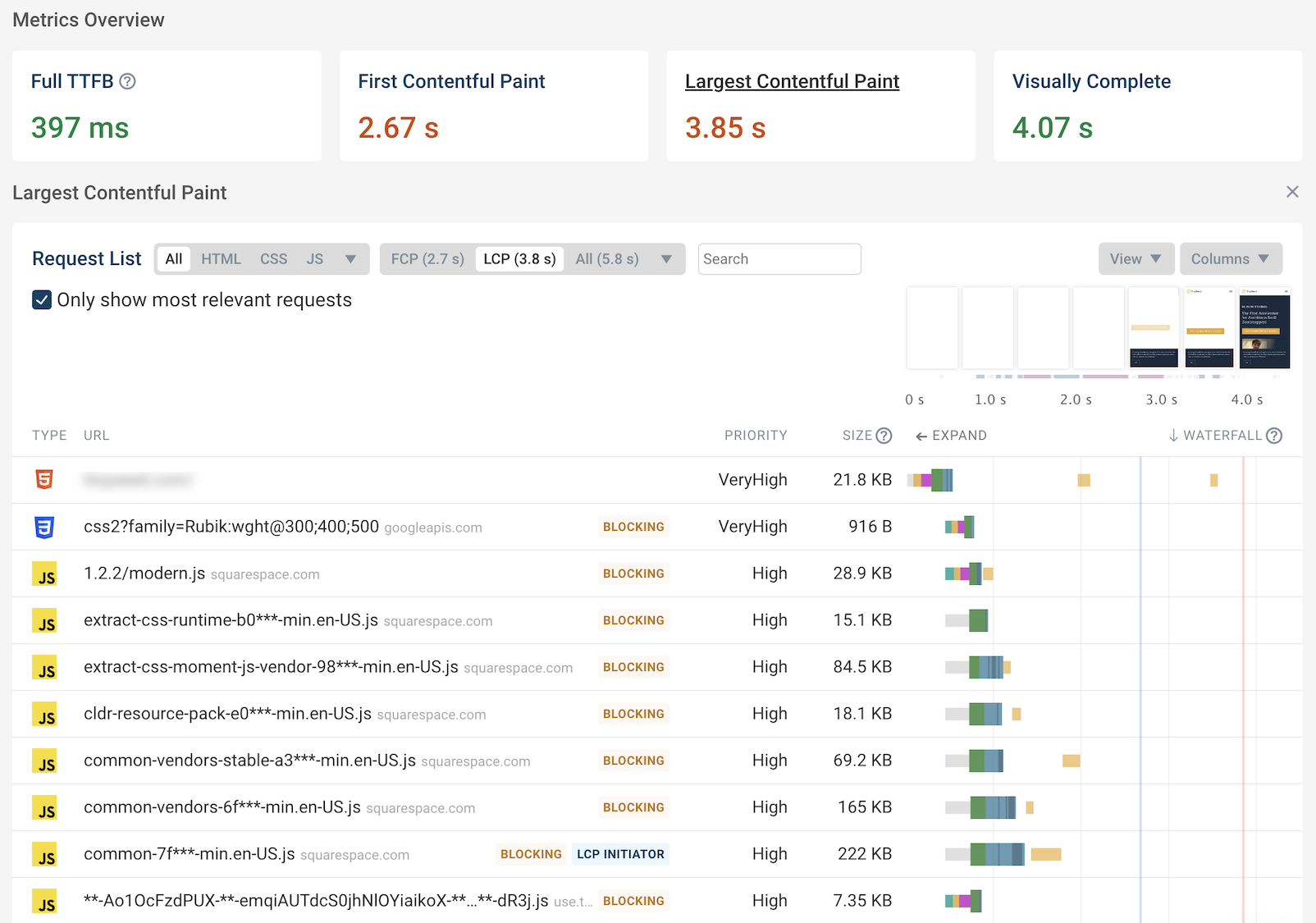
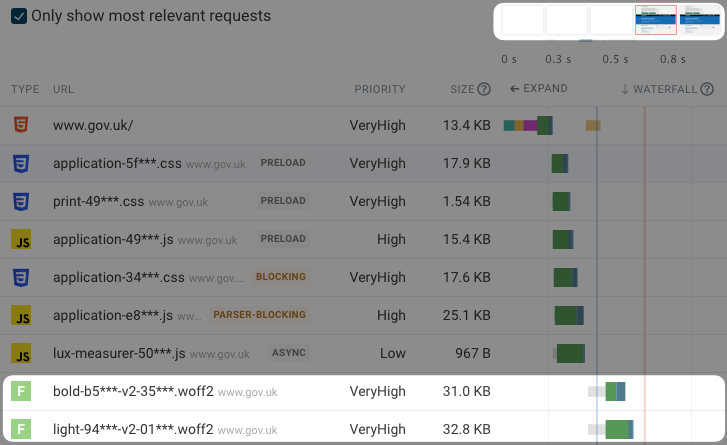
راه آسان: در DebugBear درخواست آبشار، درخواستهای منابع مسدودکننده رندر با تگ «Blocking» مشخص میشوند.
-
 اسکرین شات DebugBear.com، نوامبر ۲۰۲۲
اسکرین شات DebugBear.com، نوامبر ۲۰۲۲
نحوه اولویت بندی و سرعت بخشیدن به درخواست های تصویر LCP
برای این بخش، ما قصد داریم از ویژگی جدید “fetchpriority” روی تصاویر استفاده کنیم تا به مرورگرهای بازدیدکننده شما کمک کنیم تا به سرعت تشخیص دهند چه تصویری باید ابتدا بارگیری شود.
از این ویژگی در ،صر LCP خود استفاده کنید.
چرا؟
وقتی فقط به HTML نگاه می کنیم، مرورگرها اغلب نمی توانند بلافاصله تشخیص دهند که چه تصاویری مهم هستند. یک تصویر ممکن است یک تصویر پس زمینه بزرگ باشد، در حالی که یکی دیگر ممکن است بخش کوچکی از پاورقی وب سایت باشد.
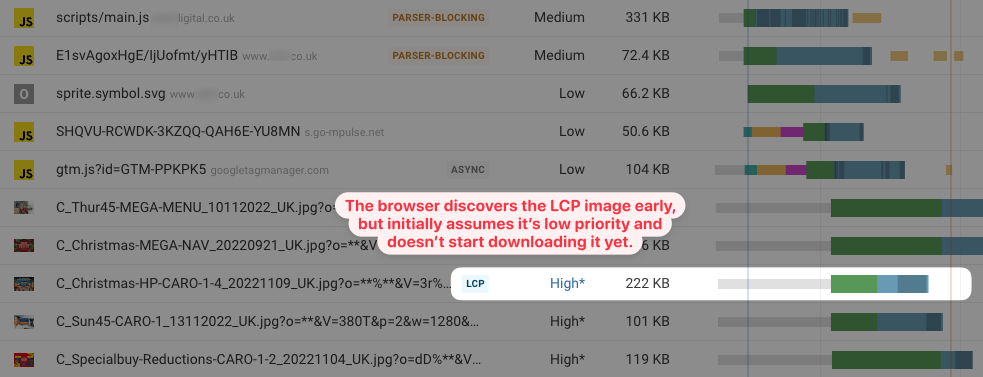
بر این اساس، همه تصاویر در ابتدا با اولویت پایین در نظر گرفته می شوند، تا زم، که صفحه رندر شود و مرورگر بداند تصویر کجا ظاهر می شود.
با این حال، این می تواند به این م،ی باشد که مرورگر فقط نسبتا دیر شروع به دانلود تصویر LCP می کند.
جدید نکات اولویت دار استاندارد وب به صاحبان وب سایت اجازه می دهد تا اطلاعات بیشتری را برای کمک به مرورگرها در اولویت بندی تصاویر و سایر منابع ارائه دهند.
در مثال زیر، می بینیم که مرورگر زمان زیادی را در انتظار صرف می کند، همانطور که با نوار خا،تری نشان داده شده است.
-
 اسکرین شات از یک تصویر LCP با اولویت پایین در DebugBear.com، نوامبر ۲۰۲۲
اسکرین شات از یک تصویر LCP با اولویت پایین در DebugBear.com، نوامبر ۲۰۲۲
ما این تصویر LCP را انتخاب می کنیم تا ویژگی “fetchpriority” را به آن اضافه کنیم.
نحوه افزودن ویژگی FetchPriority به تصاویر
به سادگی با افزودن ویژگی fetchpriority=”high” به یک تگ img HTML، مرورگر دانلود آن تصویر را در سریع ترین زمان ممکن در اولویت قرار می دهد.
<img src=" fetchpriority="high" />
نحوه استفاده من، از فرمت ها و اندازه تصاویر مدرن
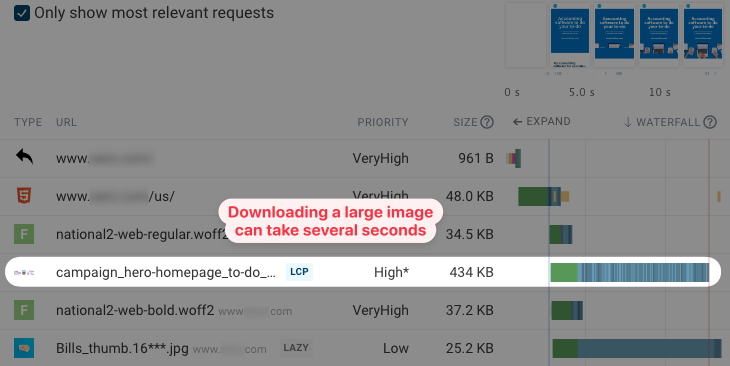
تصاویر با وضوح بالا اغلب می توانند حجم فایل بزرگی داشته باشند، به این م،ی که دانلود آنها زمان زیادی می برد.
در نتیجه تست سرعت زیر می تو،د با نگاه ، به نواحی سایه دار آبی تیره متوجه شوید. هر خط نشان دهنده ،متی از تصویر است که به مرورگر می رسد.
-
 اسکرین شات از یک تصویر LCP بزرگ در DebugBear.com، نوامبر ۲۰۲۲
اسکرین شات از یک تصویر LCP بزرگ در DebugBear.com، نوامبر ۲۰۲۲
دو روش برای کاهش اندازه تصویر وجود دارد:
- اطمینان حاصل کنید که وضوح تصویر تا حد امکان پایین است. بسته به اندازه دستگاه کاربر، تصاویر را با رزولوشن های مختلف ارائه دهید.
- از یک مدرن استفاده کنید فرمت تصویر مانند WebP که می تواند تصاویر با کیفیت ی،ان را در اندازه فایل کمتر ذخیره کند.
نحوه بهینه سازی زمان بارگذاری فونت
اگر ،صر LCP یک ،وان یا پاراگراف HTML است، بارگذاری سریع فونت برای این تکه متن بسیار مهم است.
یکی از راه های رسیدن به این هدف استفاده از آن خواهد بود تگ های پیش بارگذاری که می تواند به مرورگر بگوید فونت ها را زود بارگذاری کند.
را font-display: swap قانون CSS همچنین می تواند رندر سریع را تضمین کند، زیرا مرورگر بلافاصله قبل از اینکه بعداً به فونت وب تغییر کند، متن را با یک فونت پیش فرض رندر می کند.
-
 تصویری از فونت های وب که LCP را در DebugBear.com به تاخیر می اندازند، نوامبر 2022
تصویری از فونت های وب که LCP را در DebugBear.com به تاخیر می اندازند، نوامبر 2022
وب سایت خود را برای سریع نگه داشتن LCP نظارت کنید
نظارت مستمر وبسایت خود نه تنها به شما امکان میدهد تأیید کنید که بهینهسازی LCP شما کار میکند، بلکه مطمئن میشود که در صورت بدتر شدن LCP، هشدار دریافت میکنید.
DebugBear می تواند Core Web Vitals و سایر معیارهای سرعت سایت را در طول زمان نظارت کند. این محصول علاوه بر اجرای آزمایشهای عمیق مبتنی بر آزمایشگاه، معیارهای کاربر واقعی Google را نیز پیگیری میکند.
DebugBear را با a امتحان کنید آزمایشی 14 روزه رایگان.
-
 اسکرین شات داده های نظارت بر سرعت سایت در DebugBear.com، نوامبر 2022
اسکرین شات داده های نظارت بر سرعت سایت در DebugBear.com، نوامبر 2022
منبع: https://www.searchenginejournal.com/optimize-largest-contentful-paint-debugbear-spcs/471883/