به ،وان یک بازاریاب، شما می خواهید عملکرد وب سایت خود را بهبود بخشید و تبدیل های بیشتری را افزایش دهید. در بسیاری از موارد، تست A/B می تواند پاسخگو باشد.
با مقایسه دو نسخه از یک صفحه وب، می تو،د تعیین کنید که کدام یک در دستیابی به اه، شما مؤثرتر است.
در این مقاله، شما را با مراحل راهاندازی تست A/B با استفاده از Microsoft Clarity و GA4 آشنا میکنیم.
Microsoft Clarity یک ابزار رایگان تجزیه و تحلیل نقشه حرارتی است که دارای تمام عملکردهای بخش بندی لازم برای راه اندازی تست A/B است، به خصوص زم، که Google Optimize به ،وان یک بازاریاب غروب می کند. شما به روش های جایگزین برای اجرای تست های خود نیاز دارید.
ساده ترین و ساده ترین راه برای راه اندازی تست A/B، راه اندازی دو نسخه از صفحه وب و هدایت ترافیک به هر کدام است.
با استفاده از فیلتر URL Microsoft Clarity، می تو،د داده ها را ت،یم بندی کنید و آنها را برای نسخه های مختلف صفحه وب خود تجزیه و تحلیل کنید.
اما اگر بخواهید طرحبندیهای مختلف صفحه را در ترافیک زنده بدون URL های مختلف آزمایش کنید، چه؟
خوشبختانه، Clarity داشته است بر،ب های سفارشی (و ابعاد سفارشی GA4)، بنابراین می تو،د کاربران خود را تگ کنید و آنها را در گزارش ها فیلتر کنید.
بر،ب های سفارشی شفافیت مایکروسافت چیست؟
بر،بهای سفارشی Clarity بر،بهای سفارشی الفبایی و عددی دلخواه هستند که میتو،د به بازدیدکننده اختصاص دهید و بعداً برای ت،یمبندی دادهها و تجزیه و تحلیل ضبطها و نقشههای حرارتی برای گروههای آزمایشی مختلف استفاده کنید.
-
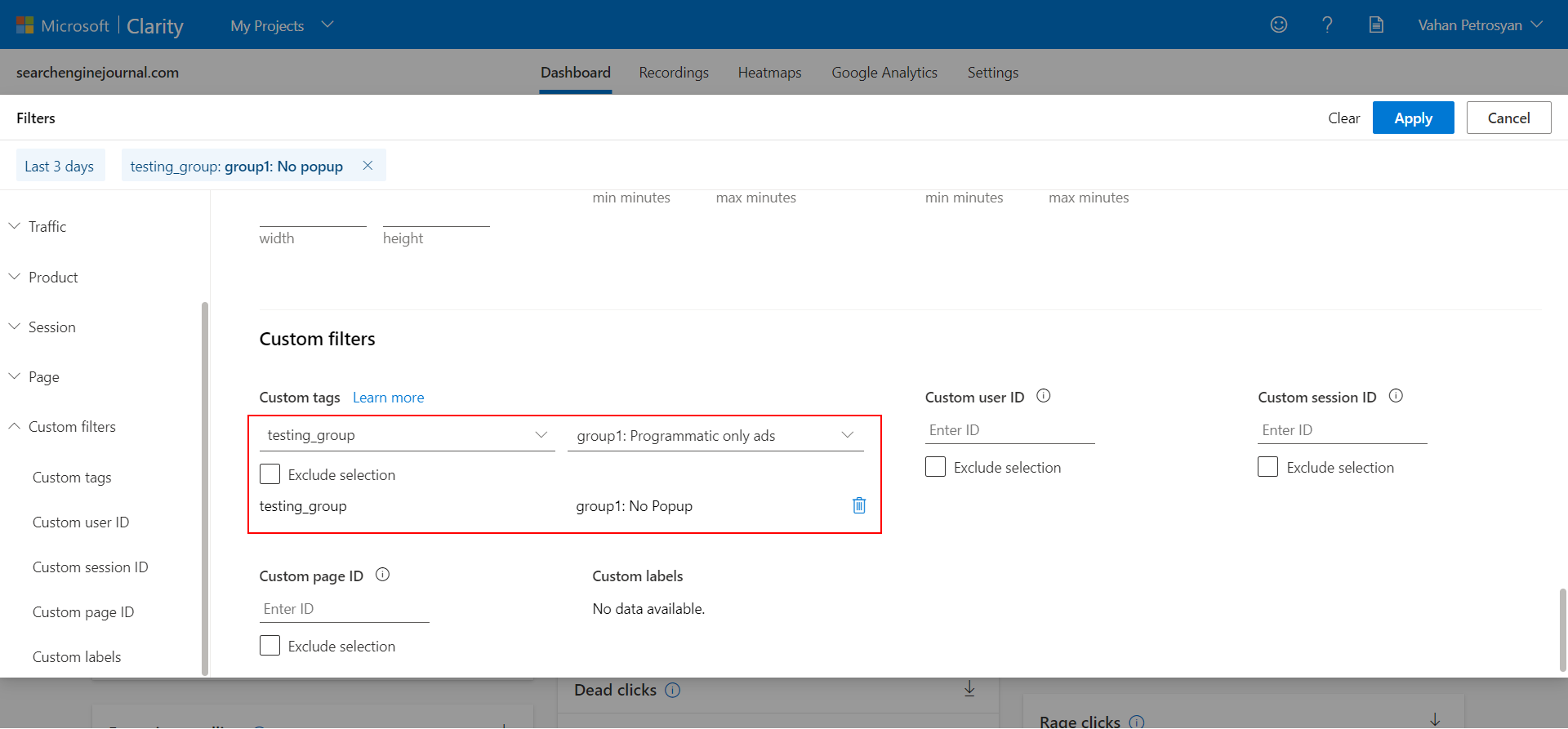
 اسکرین شات از Clarity، می 2023
اسکرین شات از Clarity، می 2023
آیا محدودیت هایی برای بر،ب های سفارشی در Microsoft Clarity وجود دارد؟
هیچ محدودیتی وجود ندارد. شما می تو،د هر تعداد تگ را که می خواهید به پروژه خود بدون هیچ محدودیت یا محدودیتی اضافه کنید.
چگونه با استفاده از Microsoft Clarity یک بازدیدکننده را بر،ب گذاری کنیم
بر،ب گذاری به سادگی اجرای یک قطعه کوچک از کد جاوا اسکریپت است:
clarity("set", "experiment", "group_name");
اما من می خواهم شما را از طریق یک مثال واقعی و خاص راهنمایی کنم که چگونه می توان از تجربه ما استفاده کرد.
در SEJ، ما آزمایشهای مختلفی را بر روی انواع مختلف تبلیغات و طرحبندی صفحه وب انجام میدهیم تا بینشی در مورد اینکه چگونه رفتار کاربر تحت تأثیر عواملی مانند نوع تبلیغات بنر یا طرحبندی صفحه وب قرار میگیرد، به دست آوریم.
نمونه هایی از تست های A/B که در حال اجرا هستیم:
- تبلیغات بنری ثابت در مقابل تبلیغات بنری متحرک.
- نوار کناری چپ در مقابل نوار کناری سمت راست.
- تغییر بر،ب های منو
هدف این است که بفهمیم در چه مواردی کاربران عمیقتر به مقاله پیمایش میکنند و بنابراین درگیر خواندن میشوند – یا اینکه تغییر بر،بهای منو میتواند به کلیکهای بیشتر کمک کند.
1. تست A/B تبلیغات بنری ثابت در مقابل. تبلیغات بنری متحرک
ما از Google Ad Manager برای بارگذاری تبلیغات در صفحه وب خود استفاده می کنیم و بنابراین می تو،م از آن استفاده کنیم بر،ب Google Publisher API برای ارسال مقادیر کلیدی به سرور تبلیغات ما.
ما با استفاده از تابع Math.random() در جاوا اسکریپت که 1 یا 2 را برمی گرداند، ترافیک را به طور مساوی توزیع می کنیم.
برای اجرای آزمایش، موارد زیر را کپی و جایگذاری کنید.
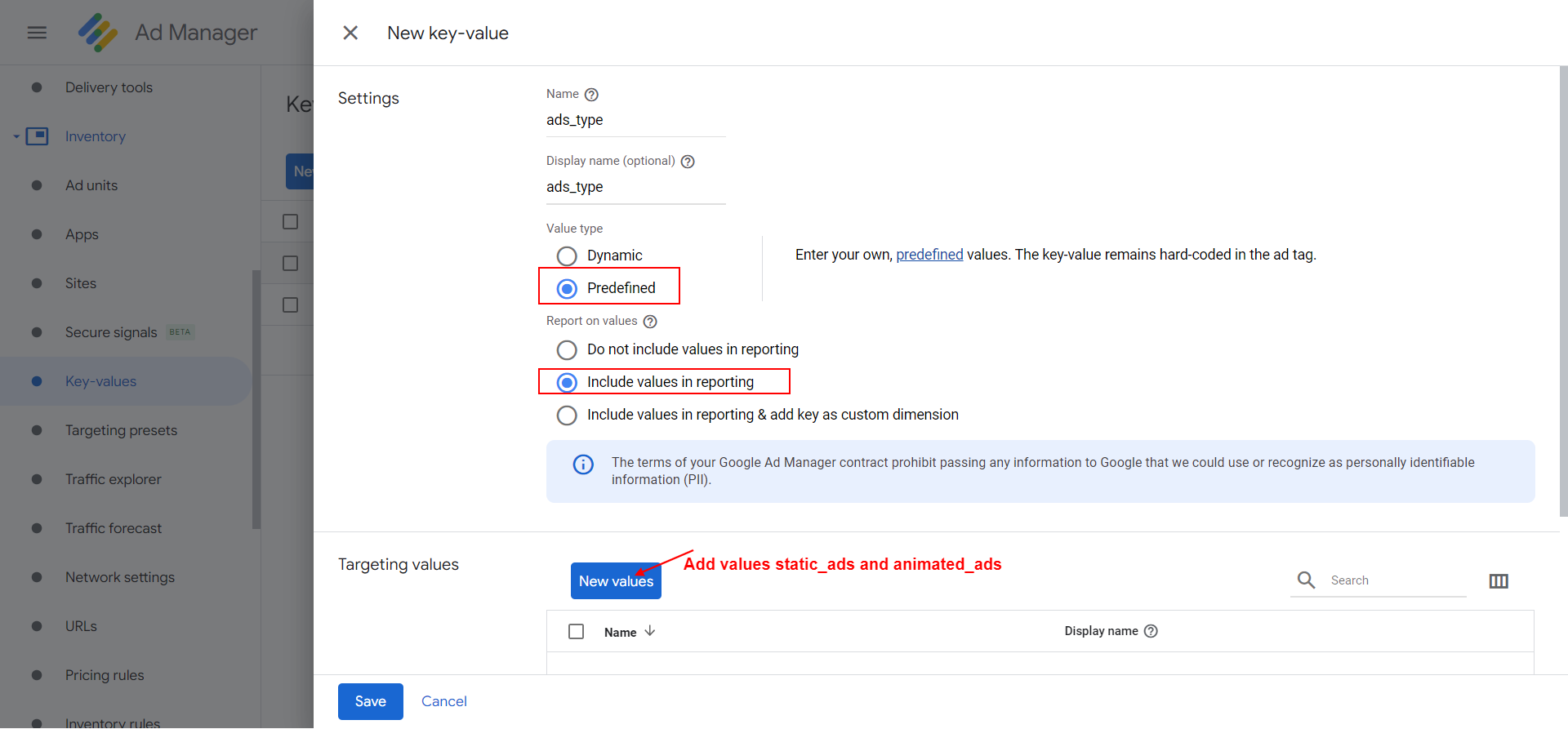
ما از کلید “ads_type” با مقادیر از پیش تعریف شده “static_ads” و “animated_ads” در GAM استفاده میکنیم تا بتو،م گزارشهایی از تبلیغات را در سمت GAM نیز اجرا کنیم، مانند CTR برای هر گروه.
-
 اسکرین شات از Google Ad Manager، مه ۲۰۲۳
اسکرین شات از Google Ad Manager، مه ۲۰۲۳
سپس در بخش
صفحه وب خود، کد JS را کپی و جایگذاری کنید، یا می تو،د از GTM استفاده کنید HTML سفارشی در هر صفحه نمایشی که در آن تبلیغات دارید، بر،ب بزنید.<script>
window.group_name = "animated_ads";
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2
if( randomNumber == 2 ){
group_name = "static_ads";
}
do،ent.addEventListener('DOMContentLoaded', function() {
//make sure publisher tag has loaded
if( typeof googletag != 'undefined' ){
googletag.pubads().setTargeting("ads_type", group_name );
}
//check if clarity has loaded and set tag "experiment" with values "static_ads" or "animated_ads"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", window.group_name );
}
});
</script>
وقتی رویداد «DOMContentLoaded» فعال میشود، معمولاً بر،ب ناشر و Clarity بارگیری میشوند. در غیر این صورت، می تو،د JS را در داخل a قرار دهید setTimeout() با کمی تاخیر کار کنید
با کلید ads_type در GAM، میتوان انواع بنرهای مختلفی را برای ارائه به هر گروه پیکربندی کرد. از آنجایی که ما آن کلید را به ،وان یک مقدار بر،ب برای کلید “آزمایش” در Clarity تنظیم کردهایم، میتو،م دادههای هر گروه را تجزیه و تحلیل کنیم و گزارشهای شما را اجرا کنیم.
-
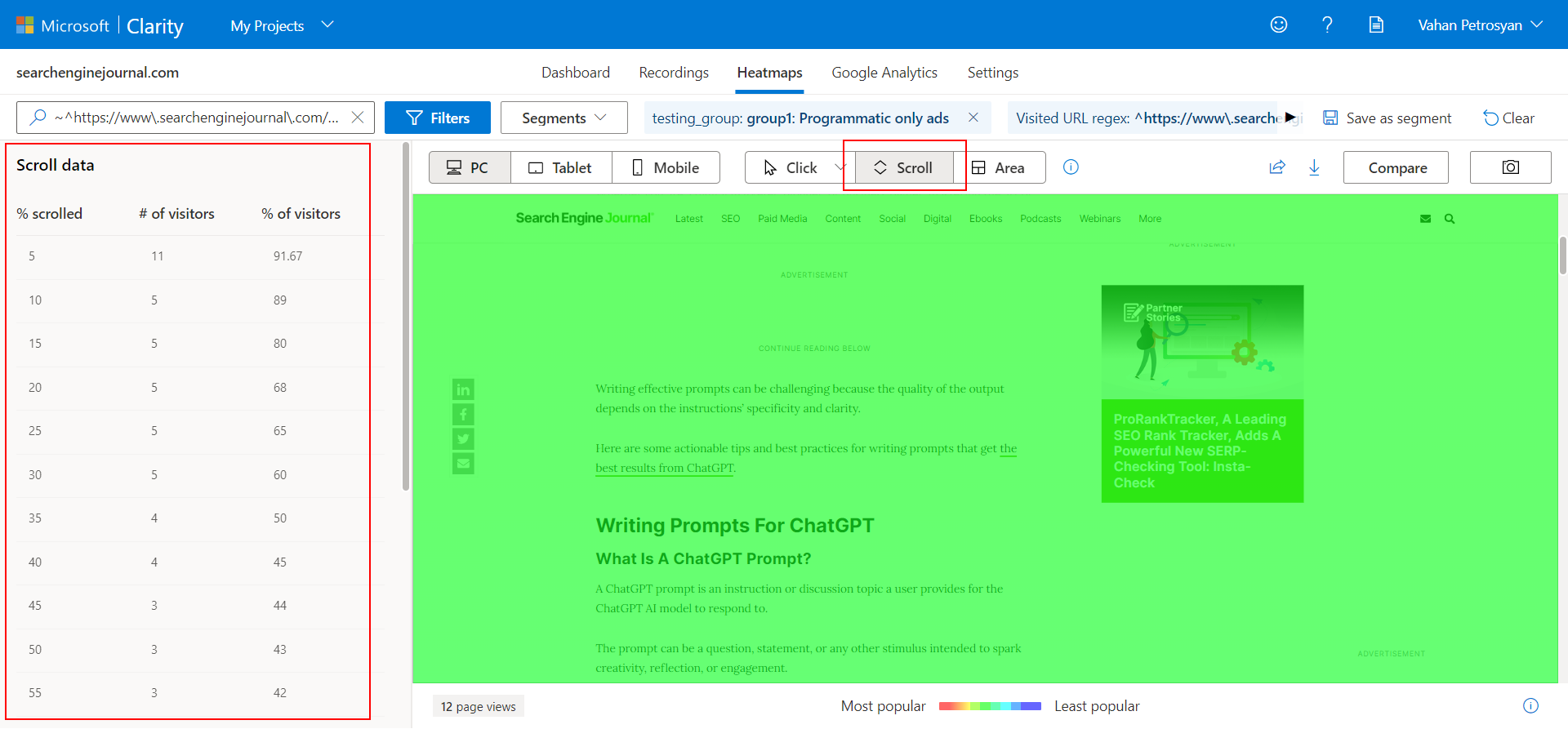
 اسکرین شات از Clarity، می 2023
اسکرین شات از Clarity، می 2023
اگر به تنظیمات خاصی نیاز دارید که به کدنویسی پیشرفته نیاز دارد، میتو،د از ChatGPT برای نوشتن کد برای شما استفاده کنید.
اگر میخواهید نحوه تغییر نرخ تبدیل کاربران در GA4 را ردیابی کنید، میتو،د یک بعد سفارشی را با کلید “آزمایش” در GA4 اضافه کنید و با استفاده از روش datalayer.push آن را هنگام بارگیری بر،ب پیکربندی پر کنید.
dataLayer.push({ 'experiment': group_name });
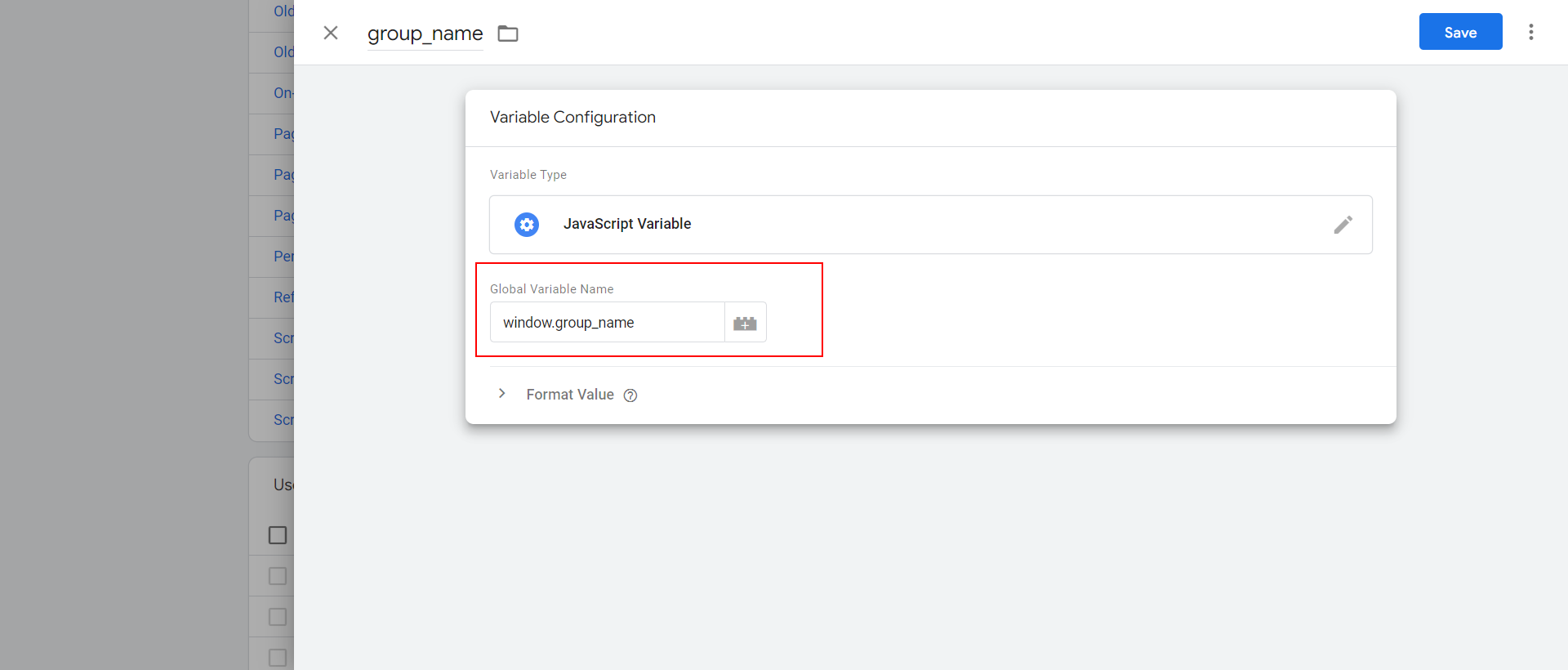
یا می تو،د از GTM استفاده کنید متغیر جاوا اسکریپت برای دریافت مقدار متغیر جه، window.group_name که در بالا به ،وان پارامتر تست تنظیم کردیم.
-
 اسکرین شات از GA4، می 2023
اسکرین شات از GA4، می 2023
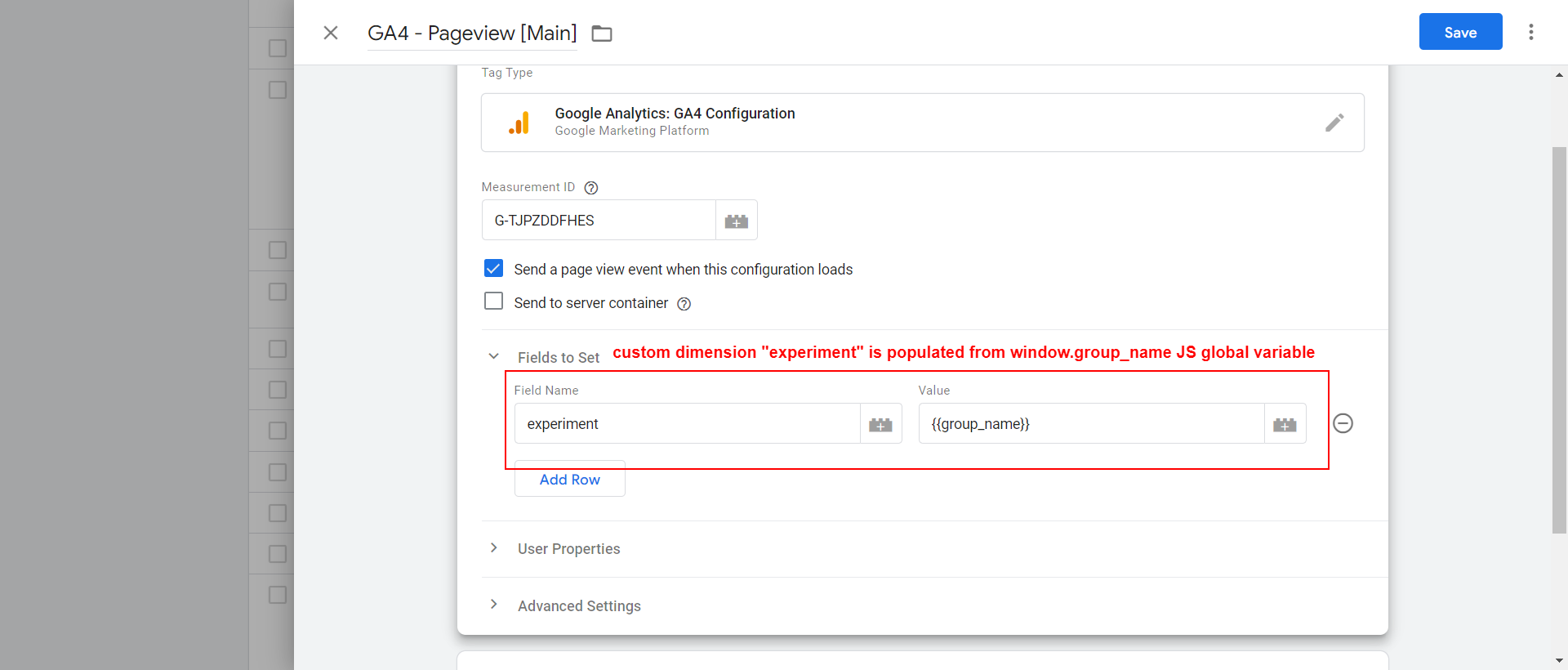
و در تگ پیکربندی، یک بعد سفارشی برای عبور آن مقدار متغیر مانند شکل زیر تنظیم کنید:
-
 اسکرین شات از GA4، می 2023
اسکرین شات از GA4، می 2023
بعد سفارشی “آزمایش” را از متغیر JS جه، window.group_name و voila پر کنید!
اکنون بعد سفارشی آزمایش شما به GA4 منتقل میشود و میتو،د گزارشها را با استفاده از «آزمایش» بعد سفارشی فیلتر کنید.
(نکته سریع: هنگام نامگذاری ابعاد سفارشی خود، مطمئن شوید که از هیچ یک از آنها استفاده نمی کنید پارامتر رزرو شده نام هایی برای عملکرد صحیح آن.)
2. نوار کناری چپ در مقابل. نوار کناری سمت راست
اصل همین است. از تابع Math.random() در جاوا اسکریپت برای ت،یم تست استفاده کنید.
<style>
/*when adding this cl، to the content div it swaps sidebar position */
.main_content_right{
flex-direction: row-reverse;
}
</style>
<script>
// since we have no any css under .main_content_left cl، it will do nothing i.e. sidebar will be the default right;
window.group_name = "main_content_left"
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2.
//let randomNumber = Math.floor(Math.random() * 5) + 1; // random number from 1-5. use this if you want to run test on the sample of your traffic e.g. on the 25%.
if( randomNumber == 2 ){
group_name = "main_content_right" // we will use group_name as a cl، name and a custom tag at the same time;
}
//If DOMContentLoaded has loaded run the code, otherwise attach an event listener
if (do،ent.readyState === 'complete') {
move_sidebar( group_name )
} else {
// DOMContentLoaded event has not yet fired
do،ent.addEventListener('DOMContentLoaded', function() {
move_sidebar( group_name );
});
}
function move_sidebar( cl،_name ){
do،ent.querySelector('.sej-sect>div').cl،List.add(cl،_name);// add cl،
//check if clarity has loaded and set tag "experiment" with values "right_sidebar" or "left_sidebar"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", cl،_name );
}
console.log('sidebar position', cl،_name );
}
</script>
در این مورد، ما DOM را به منظور تغییر چیدمان دستکاری می کنیم.
در مورد خاص خود، ممکن است لازم باشد CSS های مختلف را برای تنظیمات طرح بندی اعمال کنید. می تو،د از ChatGPT به ،وان یک ابزار مفید برای کمک به کدنویسی سفارشی خود استفاده کنید.
پس از مدت زمان معینی، زم، که دادههای نمونه کافی برای تست ت،یم خود دارید، میتو،د از فیلتر بر،ب Microsoft Clarity “experiment=main_content_left” یا “experiment=main_content_right” برای ت،یمبندی دادههای خود استفاده کنید.
3. بر،ب های منوی تست A/B
دوباره از تابع Math.random() استفاده می کنیم و DOM را از طریق جاوا اسکریپت دستکاری می کنیم.
ما می خواهیم بر،ب منو “آ،ین” در مقابل “اخبار” را در نوار ناوبری وب سایت خود آزمایش کنیم.
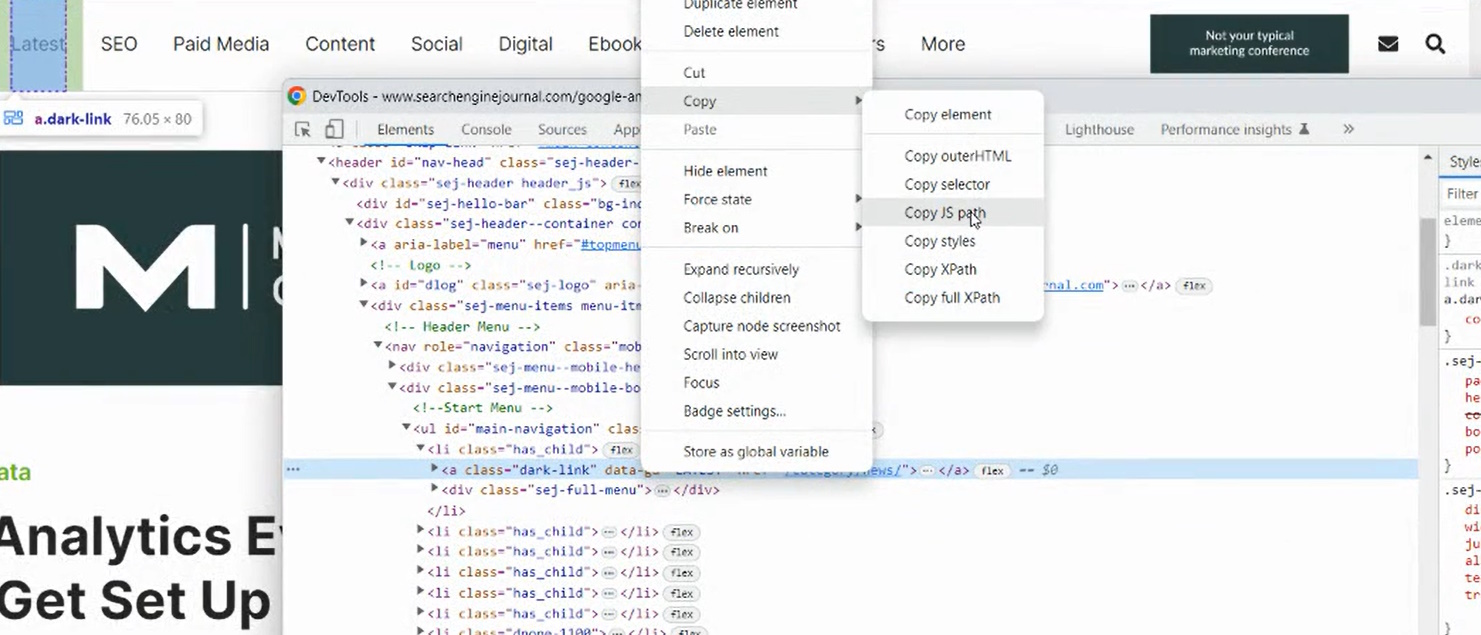
برای این کار، بیایید مسیر JS را با استفاده از DevTools مرورگر مانند شکل زیر دریافت کنیم.
-
 اسکرین شات از DevTools، می 2023
اسکرین شات از DevTools، می 2023
ما از مسیر JS برای دسترسی به ،اصر در DOM و تغییر بر،ب استفاده خواهیم کرد.
<script>
//We want to test the menu label for the Latest section in our website's navigation bar
window.group_name = "Latest"
let randomNumber = Math.floor(Math.random() * 2) + 1; // either 1 or 2.
//let randomNumber = Math.floor(Math.random() * 5) + 1; // random number from 1-5. use this if you want to run test on the sample of your traffic e.g. on the 25%.
if( randomNumber == 2 ){
group_name = "News" // we will use group_name as a label and a custom tag at the same time;
}
//If DOMContentLoaded has loaded run the code, otherwise attach an event listener
if (do،ent.readyState === 'complete') {
change_label( menu_label )
} else {
// DOMContentLoaded event has not yet fired
do،ent.addEventListener('DOMContentLoaded', function() {
change_label( menu_label );
});
}
function change_label( menu_label ){
do،ent.querySelector("#main-navigation > li:nth-child(1) > a").textContent=menu_label;//set label, in your case it will be different
//check if clarity has loaded and set tag "experiment" with values "right_sidebar" or "left_sidebar"
if( typeof window.clarity != 'undefined' ){
window.clarity("set", "experiment", menu_label );
}
console.log('menu label', menu_label );
}
</script>
برای افزودن کد خود، می تو،د آن را در بخش
صفحه وب خود وارد کنید یا از آن استفاده کنید GTM، همانطور که قبلا توضیح داده شد.توجه داشته باشید که اگر با GA4 ردیابی می کنید، باید از یک بعد سفارشی نیز استفاده کنید.
برای جمعآوری گزارشها در GA4، باید از «گزارشهای کاوشگر» استفاده کنید و معیارهای خود را براساس «آزمایش» بعد سفارشی فیلتر کنید.
نتیجه
،ید ابزارهای تست A/B ممکن است گران باشد و ممکن است همیشه ویژگیهای خاصی را که برای اه،تان نیاز دارید ارائه ندهند.
به ،وان مثال، هیچ یک از ابزارهای تست A/B که ما امتحان کردیم، نتوانستند یک رابط کاربرپسند برای آزمایش انواع مختلف تبلیغات بدون کدنویسی سفارشی ارائه کنند.
با این حال، روش های توضیح داده شده در اینجا ممکن است نیاز به تلاش برای یادگیری کدنویسی سفارشی داشته باشد.
با وجود ChatGPT در دسترس برای کمک به نوشتن کد، این فرآیند نباید خیلی سخت باشد.
منابع بیشتر:
تصویر ویژه: Burdun Iliya/Shutterstock
منبع: https://www.searchenginejournal.com/microsoft-clarity-ab-test/486432/